Mac(OS X 10.13を含む)で動画を回転する方法をご紹介
Oct 09, 2025 • カテゴリ: 動画編集の基本とコツ
iPhoneやソニーのビデオカメラで撮影した映像をMacで再生すると、90度または180度回転されてしまうことがあります。AppleのiMovieのsuitesに回転ツール機能はありませんが、Wondershare Filmora(Mac版)があればすべて解決できます。MP4、FLV、AVI、VOB、M2TS、MTS、WMV、MKVなどの動画の画面をMacで水平にも垂直にも回転させることができます。
Macで動画を回転させるならWondershare Filmora(Mac版)がおすすめ!
- *新機能:キーフレーム、モーショントラッキング、
カラーマッチ、ハイライト自動検出 - *簡単な操作とシンプルなインターフェース
- *MP4やMOVなど様々な形式の動画や写真
の入力と編集に対応できます - *動画回転、トリミング、BGMの追加など
充実した動画編集機能を搭載 - *豊富なタイトル、オーディオ、トランジション、
エレメントなどのエフェクト素材 - *多種の出力形式:パソコンやデバイスへの出力、
YouTubeへの共有やDVDへの書き込み - *対応OS:Windows 7/8/8.1/10、
macOS v11 (Big Sur)/10.15/10.14/10.13/10.12
Wondershare Filmoraを使用してMacで動画を回転する方法
そこでMacで動画を回転する(動画の向きを変える)方法を詳しく説明します。
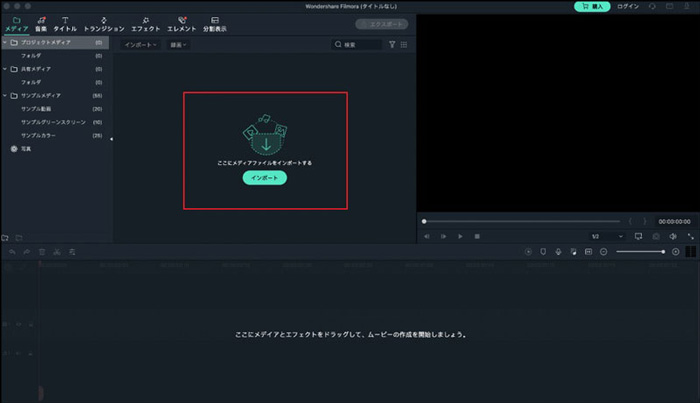
Step1.Macで回転したい動画を追加する
Filmoraをダウンロードし、起動します。動画ファイルをプログラムに直接ドラッグ&ドロップして追加します。そうすると、インポートされたファイルは、主ウィンドウのメディアライブラリに表示されます。そして、メディアライブラリからタイムラインにファイルをドラッグします。

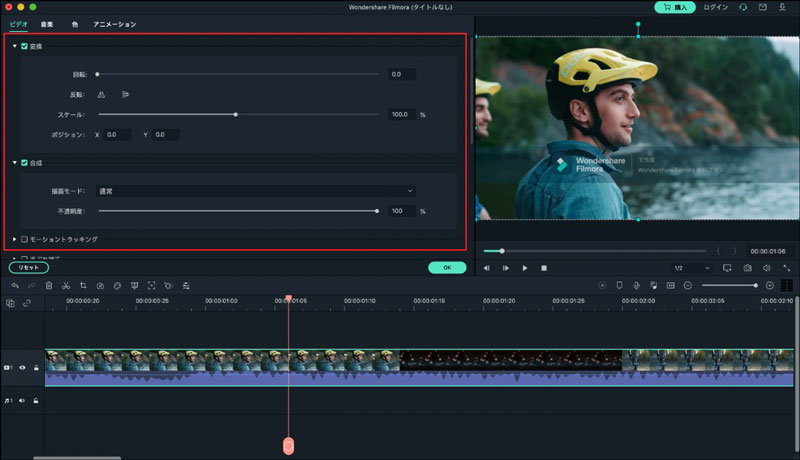
Step2.動画を回転する
タイムラインに動画ファイルを追加し、ダブルクリックして編集パネルの「ビデオ」の下の「変換」ボックスにチェックを入れ、「回転」オプションのスライダーを移動すれば、動画が回転します。また、スライダーの横のボックス数値を入力して動画を回転させることもできます。
反転の場合、「反転」オプションの横にあるアイコンをクリックしてください。水平方向と垂直方向にそれぞれMP4ビデオを反転させることができます。
回転/反転作業をしながら、同時にプレビュー画面で変化を見ることができます。好みの結果になれば、「OK」をクリックします。

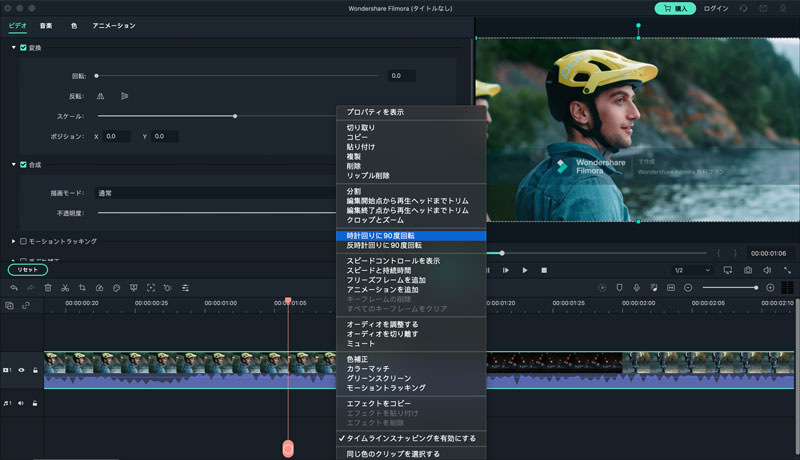
また、タイムラインに追加された動画ファイルを右クリックして、「時計回りに90°回転」か「反時計回りに90°回転」をクリックするという素早い方法もあります。一回クリックすれば、動画を90度回転させることができます。同じオプションを繰り返しクリックすると、動画を90度、180度、270度と回転させることができます。

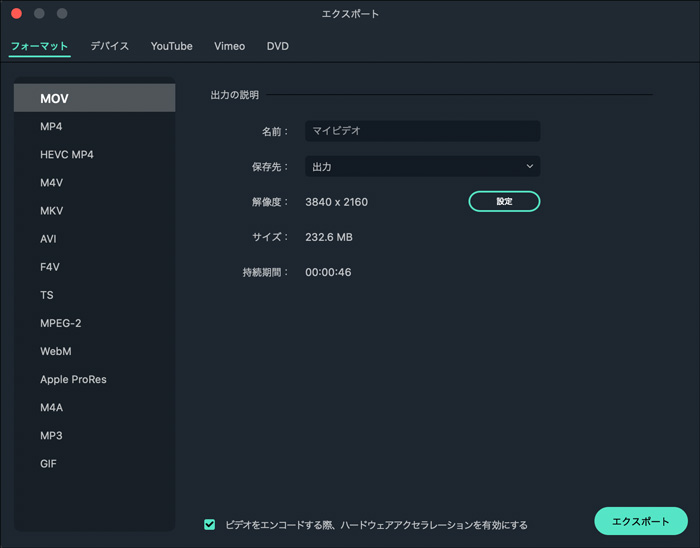
Step3.回転した動画保存する
動画の回転/反転作業が完了した後、「エクスポート」ボタンをクリックします。異なるフォーマットで保存したい場合、「フォーマット」タブをクリックして、任意のフォーマットを選択します。MOV、M4V、MP4、AVI、MPEG‐2などの動画フォーマットはサポートされています。
iPhone、iPadやiPodなどで動画を再生したい場合は、「デバイス」タブに移動し、デバイスを選択しましょう。また、テレビで見るためにDVDに書き込みすることやオンラインで共有するためにYouTubeにアップロードすることも可能です。

関連記事:Macで動画を回転/反転できる動画編集ソフト3選>>
回転機能に加えて、Macユーザーのために、便利なビデオ編集ツールがあります。セクションを小さく区切ったり、動画を分割したり、別々の動画ファイルを一つのファイルにしたり、不要な部分を削除したり、動画に特殊効果を適用したりできます。ダウンロードして試してください。
回転エフェクトを作成するテクニック|Wondershare Filmora
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!