YouTubeアノテーションやカードの使い方
Jul 15, 2024 • カテゴリ: YouTube動画編集
YouTubeアノテーションとYouTubeカードとは
YouTubeは動画の視聴と投稿に加えて、それらの活動を快適にする様々な機能を有しています。中でもアノテーションやカードといった機能については、知らない方もいらっしゃると思うので簡単に説明をさせて頂きます。 アノテーションというのは元データの不足分を補う為に、関連情報を追加する機能の事です。YouTubeの場合は元データの枠に投稿した動画、関連情報の枠にはテキストや移動用のURLなどが当てはまります。
続いて、カードというのはYouTubeのユーザーに興味を持ってもらう為、視聴中の動画内にURLを小さく表示させる機能の事です。アノテーションと少し似ているものの、こちらはスマートフォンにも対応していて利用端末にあまり左右されません。 説明はここまでとなりますので、次にYouTubeにおけるアノテーションとカード機能の使用方法を順番に紹介させて頂きます。
Part1. YouTubeアノテーションの使い方
【YouTubeへのログインからマイチャンネルの選択】
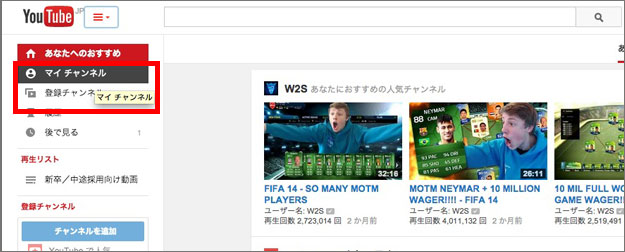
まずは登録したアカウントにてYouTubeへログインし、マイチャンネルの選択をしましょう。アカウントの登録は簡単に出来るので、お済みでない方も先にそちらから対応して頂ければ大丈夫です。

【管理ボタンから任意の動画選択】
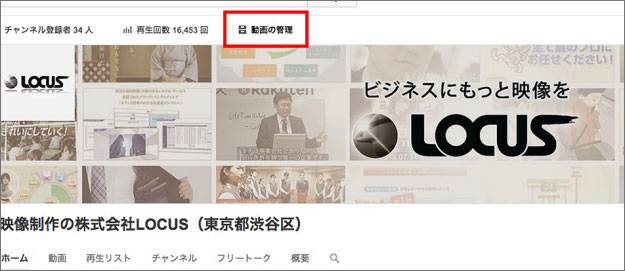
マイチャンネルに切り替わった画面先では、管理というボタンをクリックして投稿した動画を全て表示させます。数が多いと少し大変かも知れないですが、その中から任意の物を選択して編集メニューに含まれているアノテーションを開きます。

【動画のシークバー調整からYouTubeアノテーションの追加】
任意で選択した動画のシークバーを操作して適切な位置へ調整後、アノテーションの追加というボタンをクリックします。内容の確認もしたい場合は動画を再生しながらでも良いので、お好みに合わせて決めてください。 関連情報の追加を行って保存、公開という2つのボタンを順にクリックしたらYouTubeでの操作が完了です。

Part2. YouTubeカードの使い方
【YouTubeへログイン後にマイチャンネルを選択するまで】
アノテーション機能の時と同じく、登録したアカウントにてYouTubeへログインしてマイチャンネルの選択をしましょう。もし、皆さんがこの内容を誰かに伝える場合は情報をまとめる為に、共通の操作として教えてあげても良いかと思います。
【管理ボタンクリック後に動画を選択するまで】
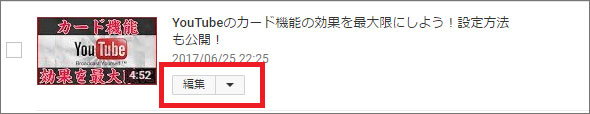
マイチャンネルの画面に切り替わった事を確認し、管理というボタンをクリックするところまでは同じですが、ここから先の操作が違ってくるので注意が必要です。 表示させた自身の全投稿動画から任意の物を選択して、こちらでは編集メニューに含まれているカードを開きます。間違えてしまわないように簡単なメモをとったり、覚えやすい語呂合わせを考えたりすると良いかも知れません。

【YouTubeカードの追加後に動画のシークバーを調整するまで】
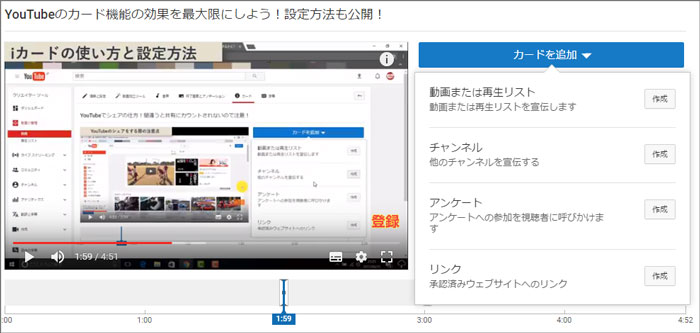
カードの追加というボタンをクリックし、視聴した動画に小さく表示させるURLを設定します。YouTubeのユーザーの興味をより引きやすくする為に、投稿動画のリストやチャンネルといった各種URLを設定しておき、今度はカードの作成というボタンをクリックします。 これで動画のシークバーを適切な位置へと調整したら、YouTubeでの操作が完了です。 2つの機能についての使用方法はここまでとなりますので、次に「ある動画編集ソフト」の紹介をさせて頂きます。

関連記事:YouTubeチャンネル開設!映画の予告編も作りましょう>>
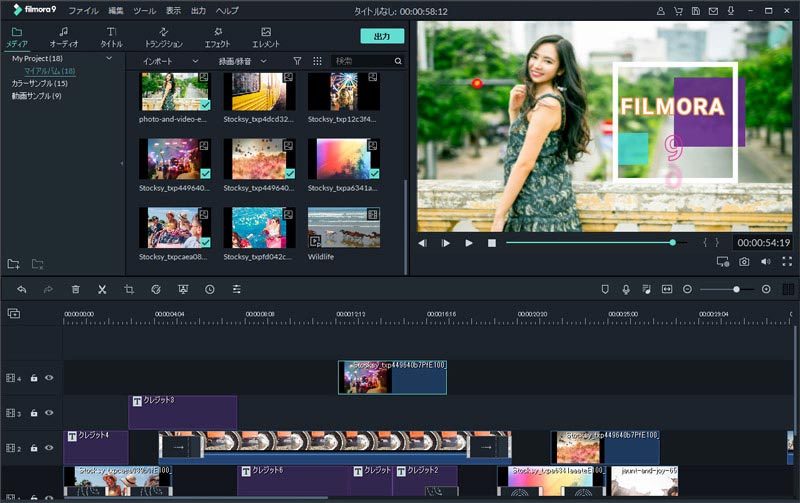
Part3. YouTube動画の編集が快適なソフト-filmora
「Filmora」は以下のような特徴により、YouTubeへ投稿する動画の編集が快適になるWondershare社のソフトです。
【目に優しい画面表示】
動画の編集は内容に応じて長時間に及ぶ場合もありますが、「Filmora」なら全く問題にはなりません。各機能の配置場所を明確にした画面表示によって、動画の編集を短時間かつ目に優しい作業へと変えます。

【ユーザーを意識したソフトの仕様変更】
また、「Filmora」には近々仕様の変更が入り、動画を編集するモードの扱いやすさが向上する予定です。これはライトユーザーにとって嬉しく、専門ソフト特有の複雑な操作を求められなければ将来的に、ヘビーユーザーとして定着してくれる可能性が高まります。
アノテーションやカードといった機能、そして動画編集ソフトの「Filmora」を物にする事が出来れば、YouTubeでの活動が快適になるので試して頂ければと思います。
「Filmora (旧名:動画編集プロ)」なら、こういう感じの動画が簡単に作成できる!
関連記事
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>






役に立ちましたか?コメントしましょう!