YouTube動画をスロー再生する方法
Oct 09, 2025 • カテゴリ: YouTube動画編集
- Part1.ブラウザでYoutube動画のスローモーション再生するテク
- Part2.「Filmora(フィモーラ)」でYoutube動画をスロー再生するテク
- Part3. Youtubeで動画をスロー再生するiPhoneアプリー「SpeedTube」
「Filmora(フィモーラ)」のダウンロードはこちらから:
ギターやピアノの超絶技巧の指技や、料理やメイクのインストラクション動画を見ながら実践する際には、通常の動画再生スピードでは速すぎてなかなか自分のペースで動作を行うことができません。
Youtubeや各種インターネット上のサイトにはたくさんのチュートリアル動画がアップされているので、せっかくなら自分のペースで視聴したいですよね?Youtubeなどの動画をスロー再生できたら良いのですが、スロー再生できるアプリやソフトを活用すると、動画を自分のペースにあわせて再生することができます。
Part 1: ブラウザでYoutube動画のスローモーション再生するテク
Youtubeの再生画面の右下にある歯車マークをクリックすると、次のメニューが表示されます。
「自動再生」「アノテーション」「速度」「字幕」「画質」 (Windows8.1、GoogleChromeにて)この「速度」を選択すると0.25倍速(スロー再生)から2倍速(早送り再生)まで、0.25刻みで再生速度を設定することができます。
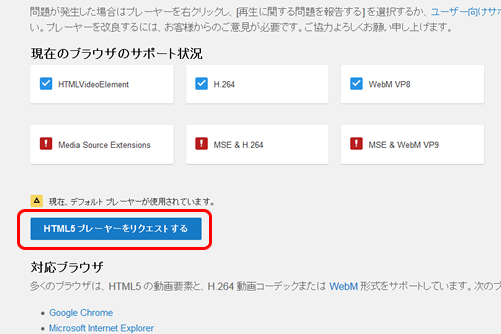
もし「速度」がメニューの中に表示されていない場合には、お使いのブラウザで「HTML5 プレーヤー」がデフォルトで使われていないので、ブラウザの設定からHTML5 プレーヤーをデフォルトで使えるように設定すると、「速度」調整のメニューが出てきます。

今回はYoutubeをそのままブラウザでスローモーション再生する方法でしたが、この方法では、PCの前で視聴するだけで、もっとじっくり何度もスロー再生したり誰かと共有しながら例えばDVDに焼いて後で家庭用DVDプレイヤーで見たりという使い方はできませんね。
Part 2: 「Filmora(フィモーラ)」でYoutube動画をスロー再生するテク
そこで市販の(とはいってもコストパフォーマンスが良くてお手頃なソフトが安心)ソフトを使ってYoutubeをスロー再生でき、DVDに焼くことまでを視野に入れた編集ができる優秀動画編集ソフトをご紹介します。
特におすすめしたいのが動画編集において、使い勝手もその機能性の高さも群を抜「Filmora(フィモーラ)」です。初心者でもカンタンに使いこなすことができる直感的なインターフェースが特長で、もちろんYoutubeの動画も「編集」の一環でスロー再生することが可能です。
「Filmora(フィモーラ)」で編集する前に、まずフリーソフトの「Free YouTube Downloader」を使って、Youtubeの動画をダウンロードしてきましょう。このソフトはブラウザを問わず、Youtube動画を自動的に検出してくれてかつ一括段ロードもでき、しかもフリーのソフトなのでPCにインストールしておいて損はないソフトです。
このFree YouTube DownloaderでYoutubeの動画をダウンロードしたら、さっそくFilmoraで編集作業を開始。ソフトを起動後「新しいプロジェクトの作成」を選択すると、編集画面がたちあがります。
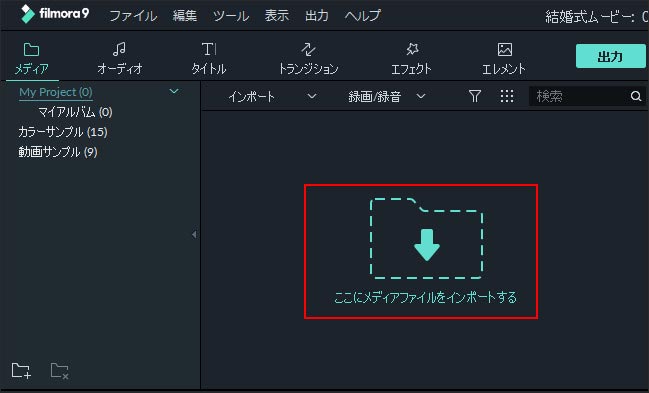
ステップ 1 Youtube動画データの取り込み
「ここにメディアファイルをインポートする」をクリックしてメディアライブラリに、ダウンロードしたYoutube動画のデータをドラッグアンドドロップします。次にメディアライブラリから画面下のタイムラインにデータをドラッグアンドドロップします。

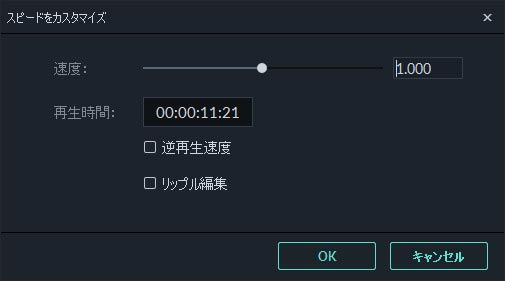
ステップ 2 再生速度を設定します
タイムライン上で動画クリップを右クリックして [スピードと持続時間] を選択すると、[スピードをカスタムイズ] ウィンドウが表示されます。「再生速度」のバーを左に移動させると、自由にスロー再生したり、倍速再生したりすることができます。

ステップ 3 スロー再生にしたYouTube動画を保存する
プレビュー画面で一度速さを確認します。 スローモーション再生で問題なければ、作業は完了です。
もちろんこの後「出力」をクリックすると、データとして保存するだけでなく、デバイスへの保存やDVDへの書き込みも可能です。

このWondershare社の「Filmora(フィモーラ)」は、Windows版もMac版もあるので、どちらのPCをお使いの方でも気軽に始めることができます。操作性も、そして何よりも、動画編集にはまってしまう方にも安心な高度な編集能力。高い動画編集ソフトを買わなくてもこの1本で編集から出力までをまかなえるのがうれしいポイントですね。
Part 3: Youtubeで動画をスロー再生するiPhoneアプリー「SpeedTube」
初めにブラウザベースでのYoutube動画のスローモーション再生について書きましたが、例えばiphoneなどのポータブルデバイスでYoutube動画のスロー再生するにはどのようなアプリが最適でしょうか?
アプリでおすすめしたいのが、iTunesのAppStoreからダウンロードできる、「SpeedTube」です。
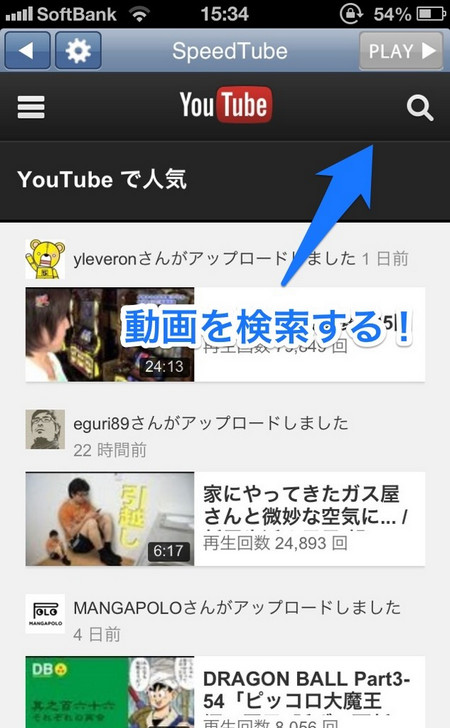
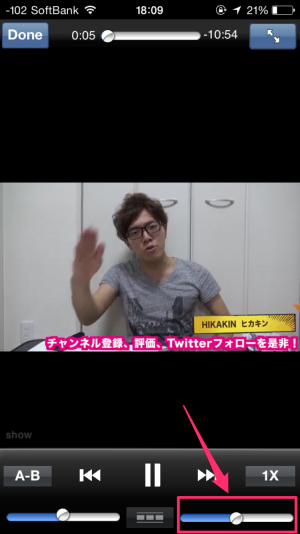
1.SpeedTubeを立ち上げたら、Youtubeのトップページが表示されているので、右上の虫眼鏡ボタンをクリックして動画を検索します。

2.目的の動画が見つかったら、同じく画面右上の「Play」ボタンを押して再生します。

3.再生されている画面の下にバーが左右に2本表示されていますが、左は音量、右は再生速度調整のためのバーですので、右側のバーを左に動かして再生速度を調整します。

もちろんこの「SpeedTube」では、デバイスに動画を保存してのスロー再生はできないので、あくまでもオンタイムで閲覧しながらのスロー再生が楽しめます。
「Filmora(フィモーラ)」を使ってスロー再生動画を作成したら、iPhoneに直接保存できますので、一番のおすすめは「Free YouTube Downloader」でYoutube動画を保存し、Filmora(フィモーラ)でスロー再生編集をして直接iPhoneに保存してしまうテクニックですね。
いかがでしたか?ぜひ自分のペースで動画を再生し、もっとYouTube動画を楽しみましょう!
「Filmora (旧名:動画編集プロ)」を使って、動画再生速度を簡単に調節する方法
「Filmora (フィモーラ)」であなたの面白いを始めよう!
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!