「ポーズを指示しているのにうまく反映されない」
「ガチャをひたすら回しても思い通りの画像が生成できない」
Stable Diffusionを使って画像生成をおこなっている方の中には、上記のように悩んでいる方も多いのではないでしょうか?
そんな方には、イメージ通りの画像生成ができるようになる拡張機能「ControlNet(コントロールネット)」がおすすめです!
この記事ではControlNetでできることや、その導入方法、実際の使い方などについて、詳しく解説していきます。
「なんとなく便利らしいけど、、、」
と導入を躊躇している方も、この記事を読むだけで自信を持って使いこなすことができるはずですよ!
この記事の内容は
ChatGPT機能:呪文をカンタンに生成・翻訳する
AI画像生成機能:テキスト入力でAI画像を生成する

1.ControlNet(コントロールネット)とは?
「ControlNet」とは、研究者であるチャン・リュミン氏が公開した技術です。
この技術はメジャーなStable Diffusion web UI「AUTOMATIC1111」に、論文発表からたった二週間程度で搭載されました。
現在では一般的に「ControlNet」というと、このAUTOMATIC1111の拡張機能としての「ControlNet」を指して使います。
(以下この記事でも同様)
ControlNetは、「画像生成AIにおける二度目の革命」と言われるほど非常に高いポテンシャルと画期的な機能を搭載しており、さまざまな機能によって、例えばtxt2imgにおけるランダム性(いわゆるガチャ要素)を極限まで排除できます。
2.ControlNet1.1でできること
初期のControlNetでは8種類のモデルが搭載されていました。
- Canny:入力画像から詳細な線画を作成し、それをベースに新たに画像を生成
- Depth:入力画像の奥行きを深度マップに変換し、それをベースに新たに画像を生成
- SoftEdge(旧名Hed):入力画像から大まかな線画を作成し、それをベースに新たに画像を生成(cannyとの違いはアルゴリズム)
- mlsd:直線を検出しそれをベースに新たに画像を生成
- Normal:入力画像を法線マップに変換し、それをベースに新たに画像を生成
- Openpose:入力画像からキーポイントを検出(棒人間)、それをベースに新たに画像を生成
- Scribble:手書きのラフ画をベースに新たに画像を生成
- segmentation:元画像をセマンティック・セグメンテーションにより分類し、それをベースに新たに画像を生成
これらに加え、最新アップデート版のControlNet1.1では、新たに6つの機能が搭載されました。
- Anime Lineart:入力画像から詳細な線画を作成し、それをベースに新たに画像を生成。よりアニメ風の塗りに特化
- Inpaint:入力した画像の一部だけ修正できる
- Instruct Pix2Pix:「Instruct Pix2Pix」で画像を指示通り書き換える
- Lineart:入力画像を線画に変換し、それをベースに新たに画像を生成
- Tile:画質を上げる、アップスケーリング機能
- Shuffle:入力画像の要素をシャッフルして再構成し画像を生成
また、アップデートでは既存機能も更に強化されました。
おおまかに以上のような機能が搭載されています。
ControlNetだけで、様々な処理ができそうですね!
とはいえ、上記の説明ではイメージがつきづらいと思います。
実際の画像と一緒に4章「ControlNet1.1を使ってみよう!」で解説していくのでご安心ください。
3.ControlNet1.1を導入する方法 ステップバイステップで解説
ControlNetをAUTOMATIC1111に導入する方法について解説します。
まだ、そもそもStable Diffusion webUIをインストールしていないという方は、下記の記事を参考にインストールしてください。
関連記事:
【わかる!】Stable Diffusion web UI(AUTOMATIC1111版)をインストールする方法|日本語化や使い方についても解説【Windows/Mac】
Step1Stable Diffusion web UIを起動

まずはStable Diffusion web UIを立ち上げます。
Step2Extensionsタブへ

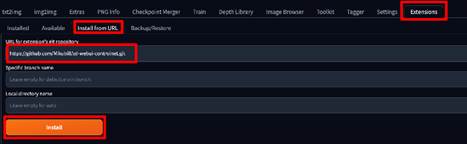
[Extensions]タブに移動し、[Install from URL]に
上記のURLをペースト。
[Install]をクリックしてインストールしてください。

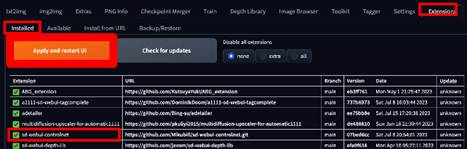
[Installed]タブに移動し、ControlNetが追加されるのを確認して[Apply and restart UI]をクリック。
UIを再起動しましょう。

ControlNetが導入されています!
Step3モデルのインストール

ControlNetのUIがインストールできましたが、この時点では肝心のモデルが未導入です。
試しにControlNetのモデル選択プルダウンをクリックすると[None]となるでしょう。
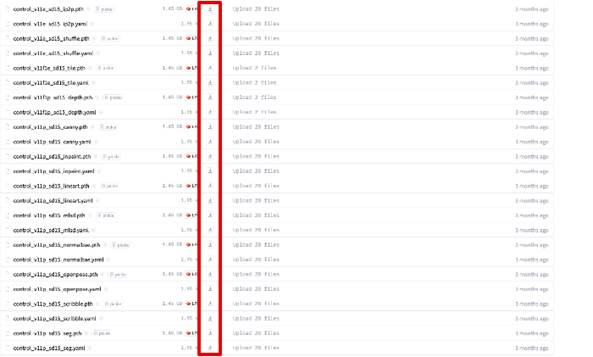
上記にアクセスして、[.pth]及び[.yaml]ファイルを全てダウンロードしましょう。
※結構容量あるので、2章を参考に必要なモデルのみダウンロードしてもOKです。

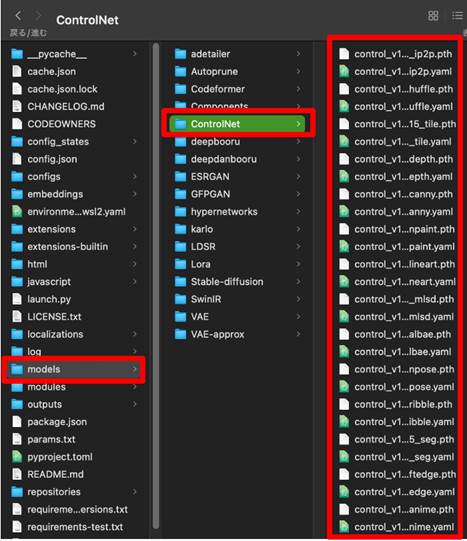
ダウンロードしたファイルは
webuimodelsControlNet
内に格納します。
これで準備完了です!

4.ControlNet1.1を使ってみよう!
それではそれぞれの機能を実際に動かしながら見ていきましょう。
尚、基本的な流れは似通っているため、OpenPoseなどの主要機能だけまずは覚えてもOKですよ!
また、各機能にはいくつかのPreprocessorが用意されており、どれを使用するかで機能が異なります。
文中では基本となるPreprocessorを使用しているため、慣れてきたらバリエーションとして別のPreprocessorも使用してみてください!
4-1.ControlNetのCannyモデルの使い方
入力画像から詳細な線画を作成し、それをベースに新たに画像を生成できるのがCannyの機能です。
今回は、プロンプトで指示をするのが難しそうなポーズの女性を反映させてみましょう。
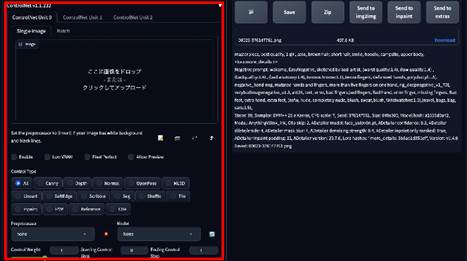
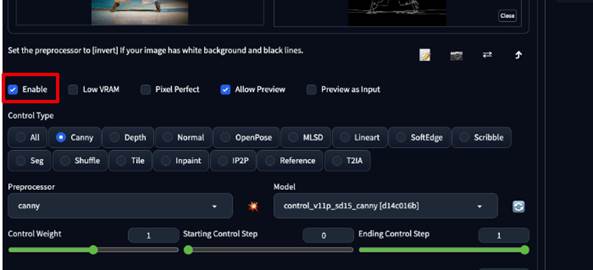
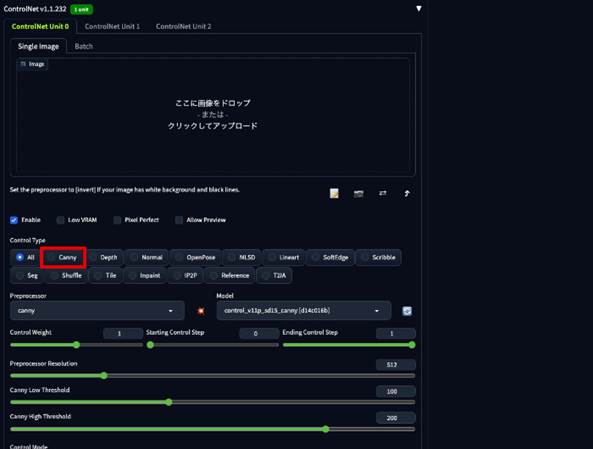
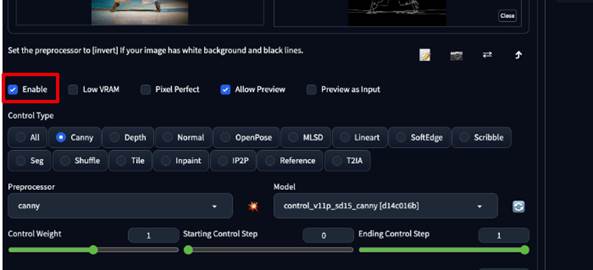
Step1.ControlNetの[Enable]にチェック

Step2.Control Typeから[Canny]を選択

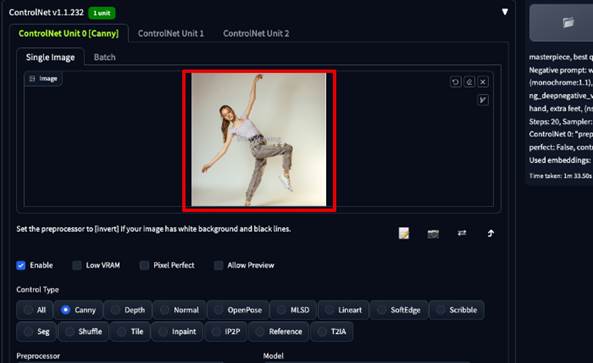
Step3.線画を抽出したい画像を入力

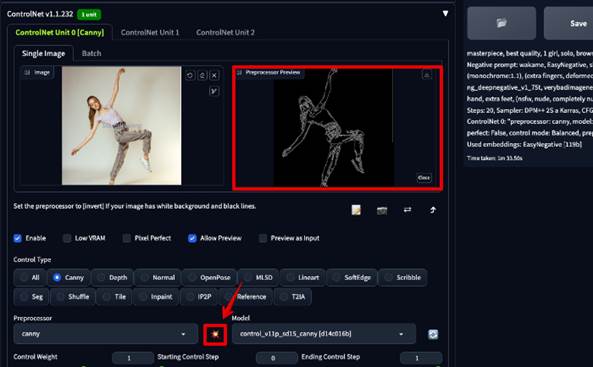
Step4.Run preprocessorをクリック

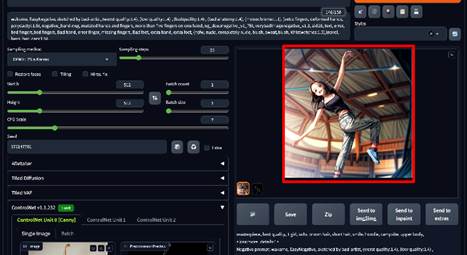
Step5.普段通りプロンプトや各種設定後画像を生成

4-2.ControlNetのDepthモデルの使い方
Depthは「深度情報」をベースに新規画像を生成する機能です。
手前ほど白く、奥ほど黒く表現される深度情報を使用することで、特に奥行きが表現したい画像を生成する際に役立ちます。
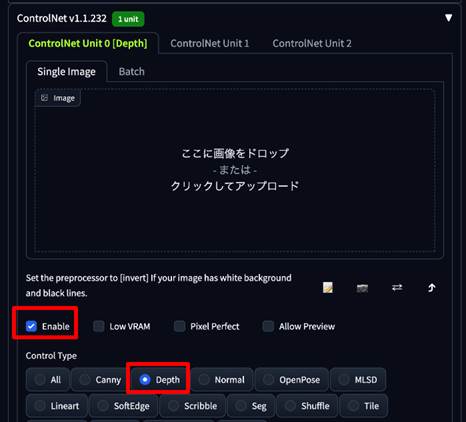
Step1.ControlNetの[Enable]にチェック

Step2.Control Typeから[Depth]を選択

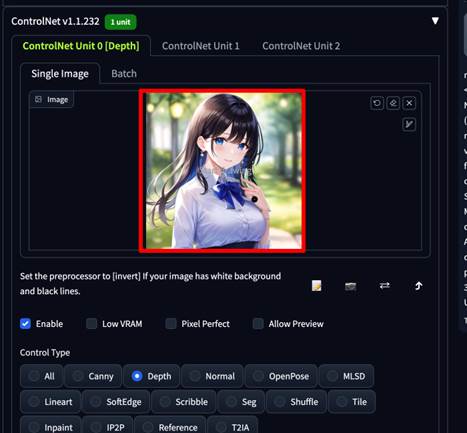
Step3.参考画像を入力

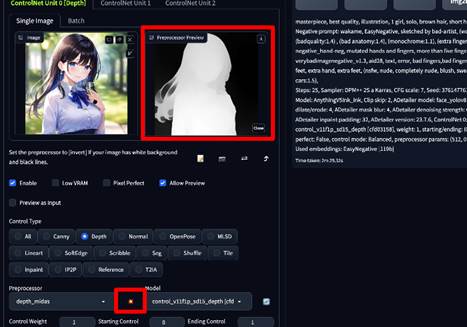
Step4.Run preprocessorをクリック

Step5.Generate

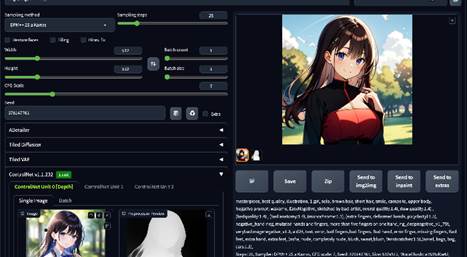
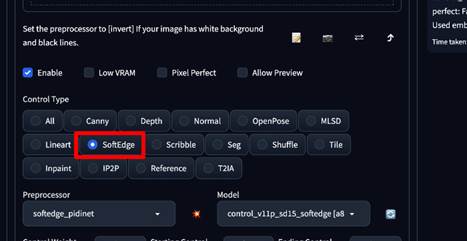
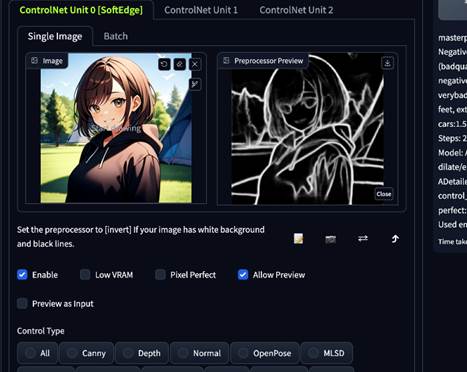
4-3.ControlNetのSoftEdge(旧Hed)モデルの使い方
SoftEdgeでは高精度に線をとることができます。
Cannyに比べるとタッチ、線の強弱など、より多くの情報を抽出できます。
こちらも早速実践で見ていきましょう。
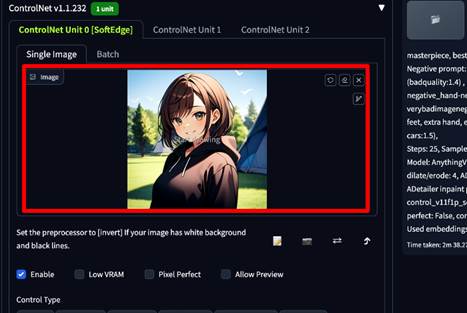
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[SoftEdge(Hed)]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

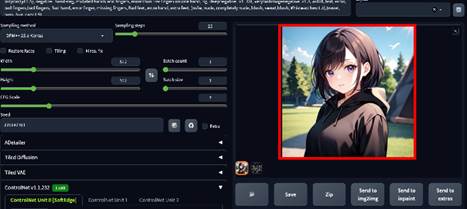
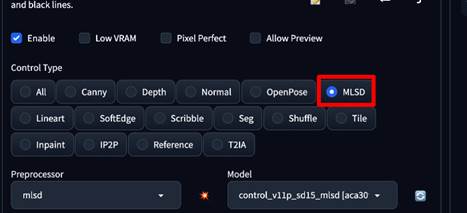
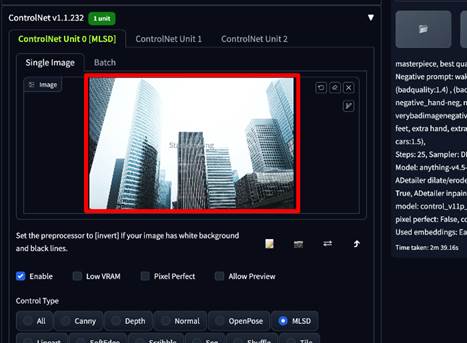
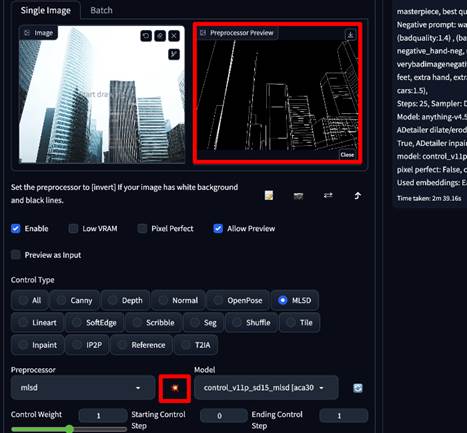
4-4.ControlNetのmlsdモデルの使い方
mildは、直線を抽出するためのモデルです。
通常人物や動物に直線は存在し無いため、基本的には建築物やオブジェクトを抽出するために使用します。
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[MLSD]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

4-5.ControlNetのNormalモデルの使い方
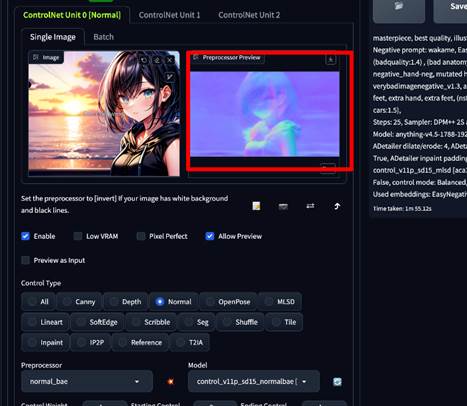
Normalは、法線マップを生成するモデルです。
法線マップには、面の向き情報も含まれており、立体の形状を完全に維持しながら別の絵を作成できます。
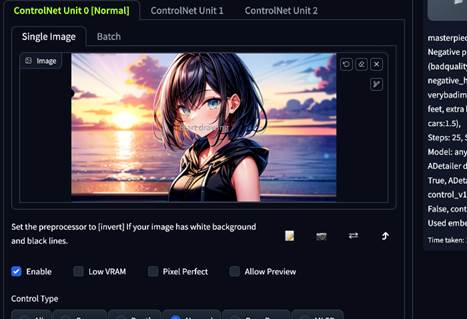
Step1.ControlNetの[Enable]にチェック
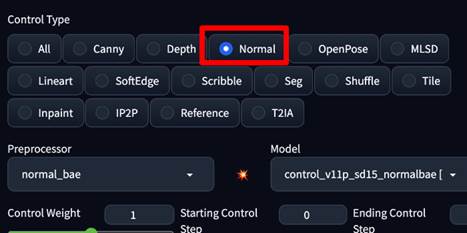
Step2.Control Typeから[Normal]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate


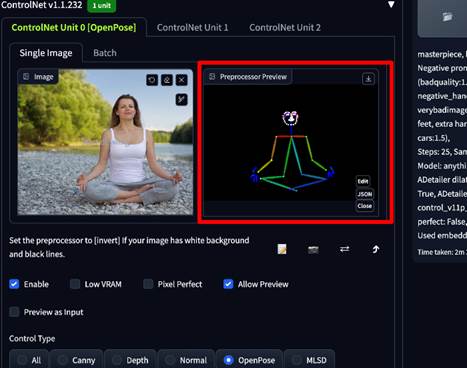
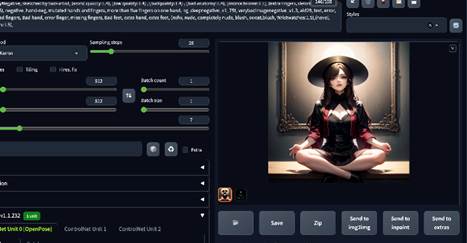
4-6.ControlNetのOpenPoseモデルの使い方
ControlNetの中でももっともといって良いほど使用されている主要機能がこのOpenPoseです。
棒人間のようなデータを使って、ポーズを抽出し、反映できます。
意図したポーズを一発で生成できることで、画像生成に革命を起こした機能の一つでしょう。
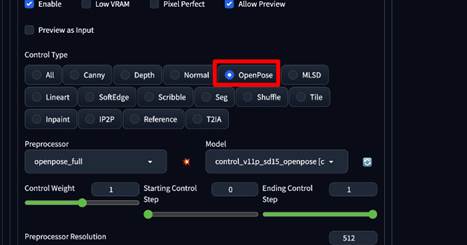
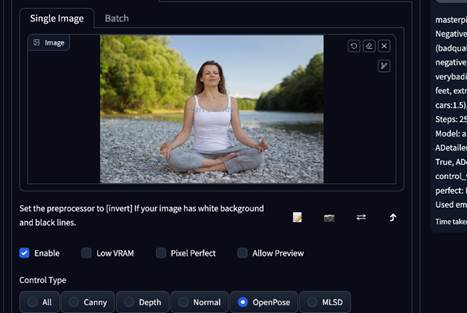
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[OpenPose]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

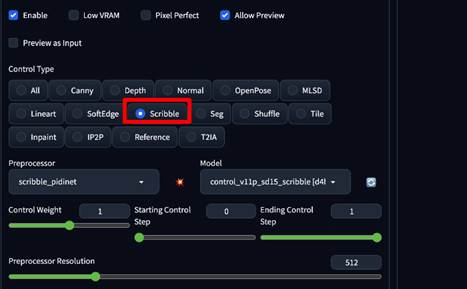
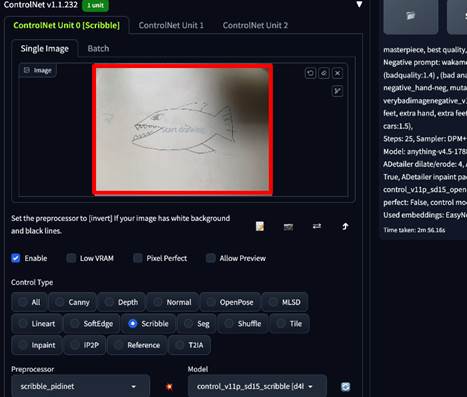
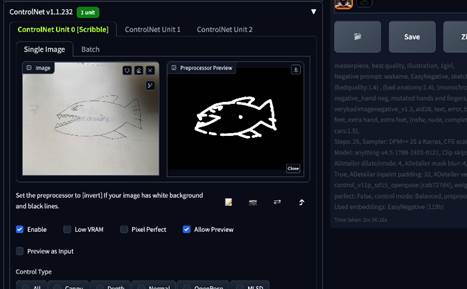
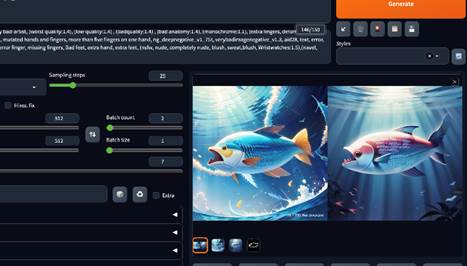
4-7.ControlNetのScribbleモデルの使い方
ラフ絵をイラストに変換できる機能です。
紙に書いた落書きを読み込んでイラストにすることもできますよ!
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Scribble]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

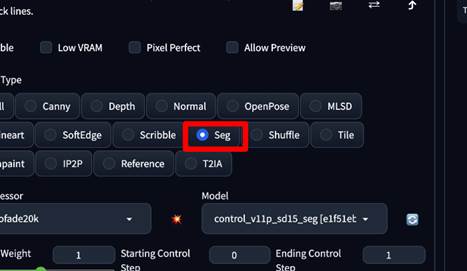
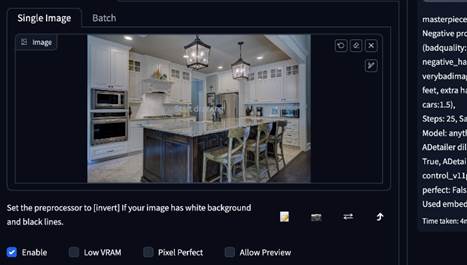
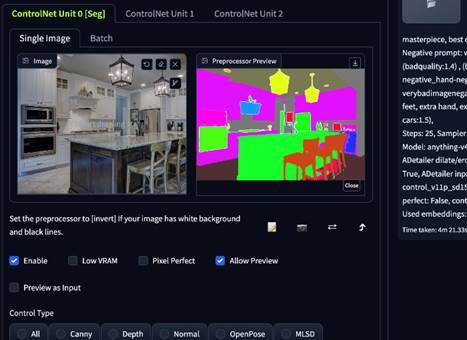
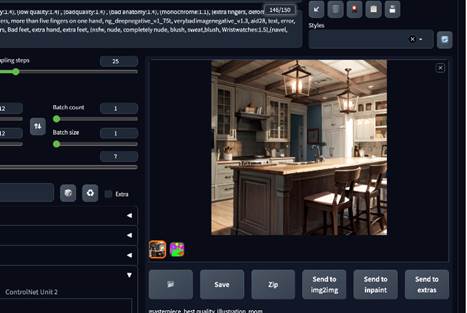
4-8.ControlNetのsegmentationモデルの使い方
入力画像を色分けした上で再生成するモデルです。
物体毎に識別できるため、インテリアなどに向いています。
上級者向けの機能という印象です。
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Seg]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

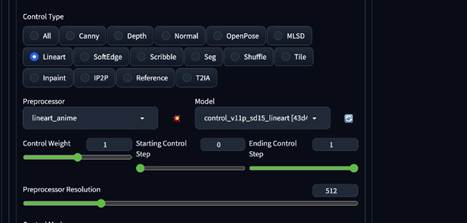
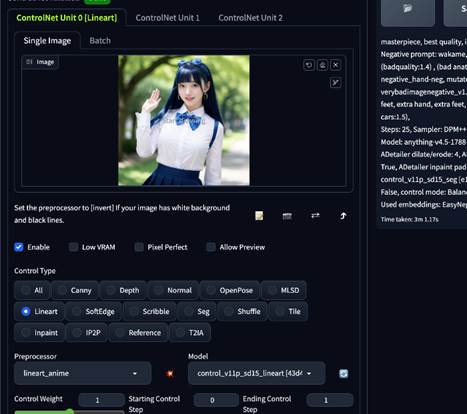
4-9.ControlNetのLineart Animeモデルの使い方
アニメ用線画抽出のモデルですが、線画の色塗りなどにも使用されます。
Lineartのプリプロセッサとして搭載されています。
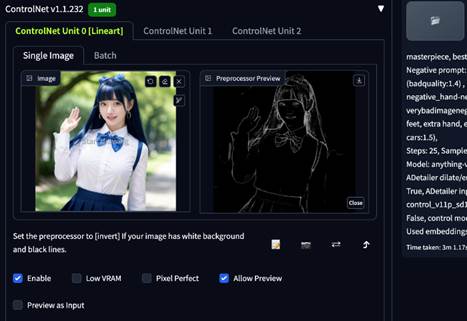
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Lineart]を選択

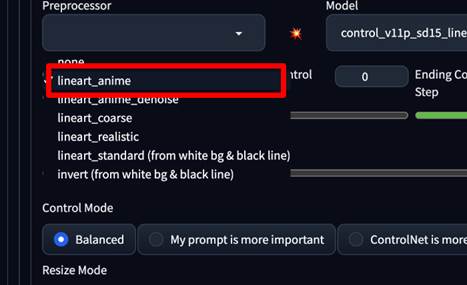
Step3.Preprocessorから[lineart_anime]を選択

Step4.参考画像を入力

Step5.Run preprocessorをクリック

Step6.Generate


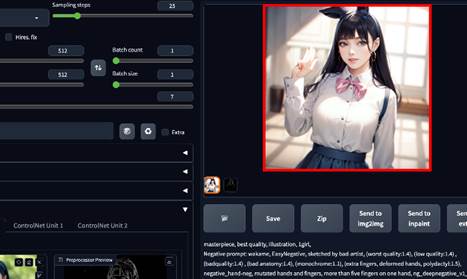
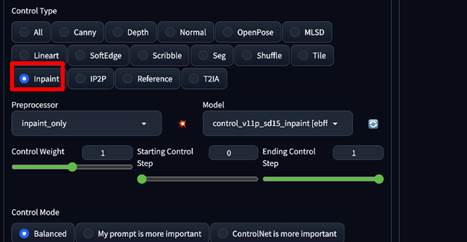
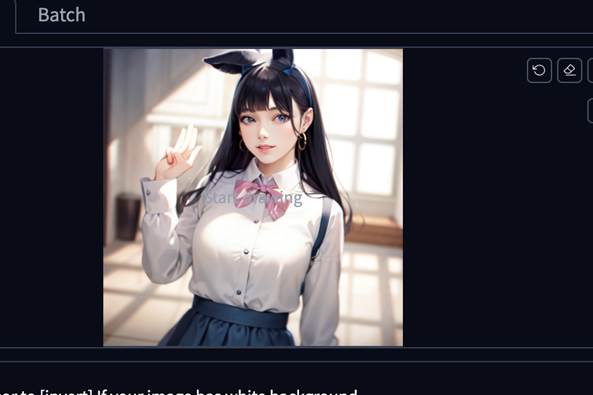
4-10.ControlNetのInpaintモデルの使い方
Inpaintは、画像の一部を修正できるモデルです。
直接ControlNetに書き込んでマスクが追加できます。
txt2imgでも使用できるImpaint機能と言った所でしょうか。

上で生成した女性の画像はよく見ると指が6本あります。
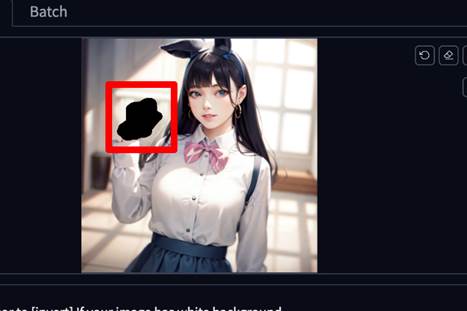
Inpaintを使って5本に修正してみます。
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Inpaint]を選択

Step3.参考画像を入力

Step4.ドラッグでマスクを追加

Step5.Generate

少しまだいびつですが、修正できました。
マスクは顔を変更するなどの使用方法もおすすめです。
また、実際に手の修正をする場合は、「depth library」という拡張機能がおすすめです。
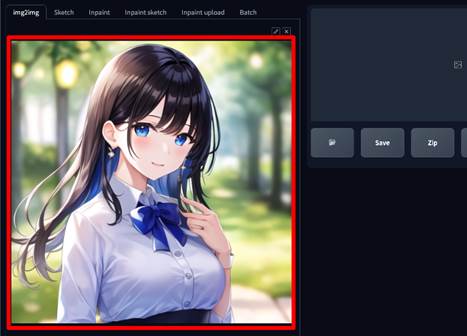
4-11.ControlNetのInstruct Pix2Pixモデルの使い方
画像の一部、または全体に対して、テキストで変更を命じることができるモデルです。
基本的には、txt2imgではなく、img2imgで使用します。
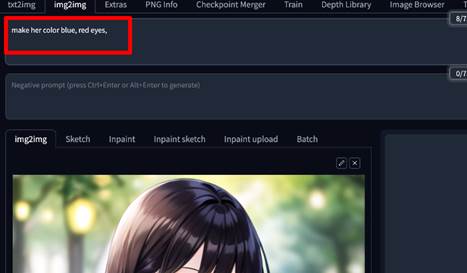
Step1.img2imgタブに移動

Step2.参考画像を入力

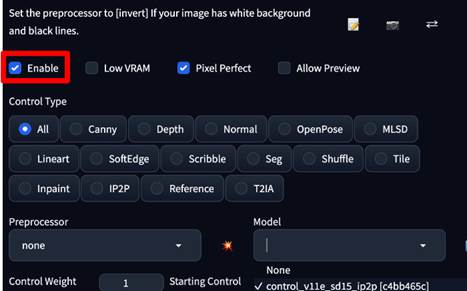
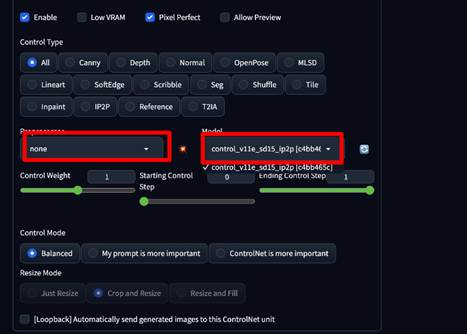
Step3.[Enable]にチェック

Step4.[Preprocessor]を[none]に[model]を[control_v11e_sd15_ip2p]に変更

Step5.プロンプトを入力

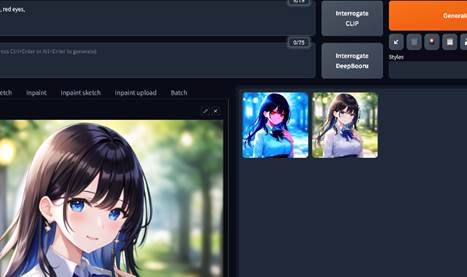
Step6.Generate

全体が青くなり、眼だけを赤くできました。
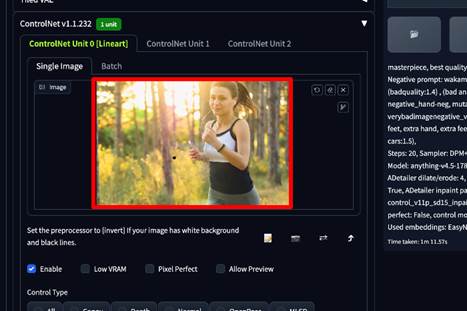
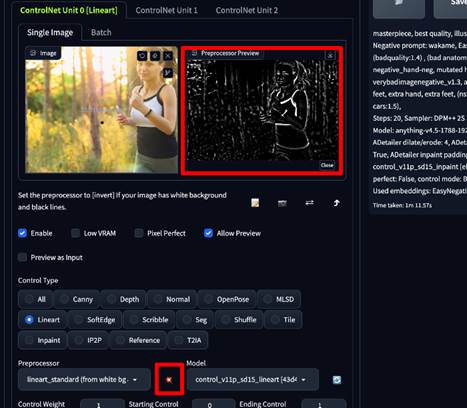
4-12.ControlNetのLineartモデルの使い方
こちらも入力画像から線を抽出し、生成画像に反映させるモデルです。
ある程度強い線以外は無視するため、抽出した線画はPhotoshopなどの色塗りにも活用できます。
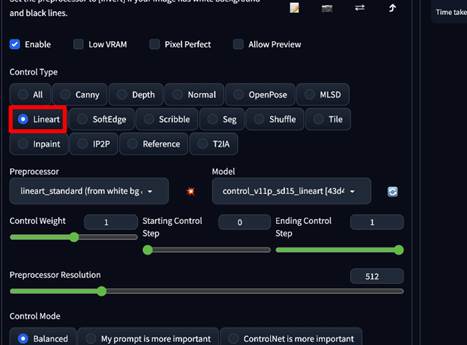
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Lineart]を選択

Step3.参考画像を入力

Step4.Run preprocessorをクリック

Step5.Generate

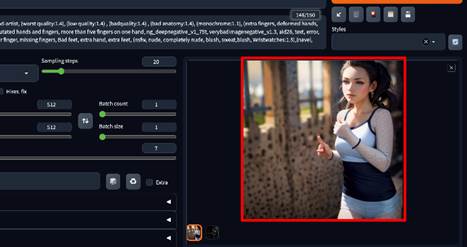
4-13.ControlNetのTileモデルの使い方
画像を高解像度化する際に、細部の書き込みや補完をしてくれる機能です。
あくまで入力画像の雰囲気を維持しつつ、ディテールをアップできます。
「Hires.fix」を使用すると、元画像のイメージが微妙に変更されてしまうこともあるため、イメージを維持できるTileは使い勝手の良い機能です。
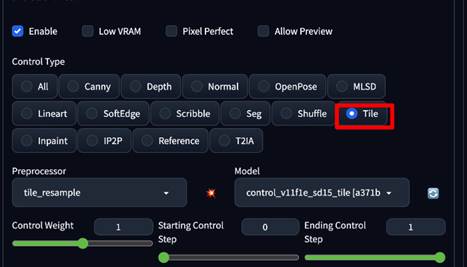
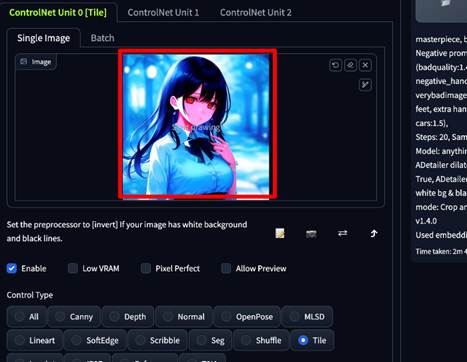
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Tile]を選択

Step3.参考画像を入力

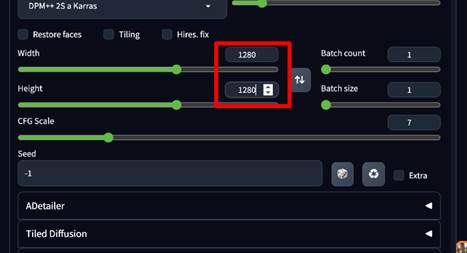
Step4.画像サイズを上げる

Step5.Generate

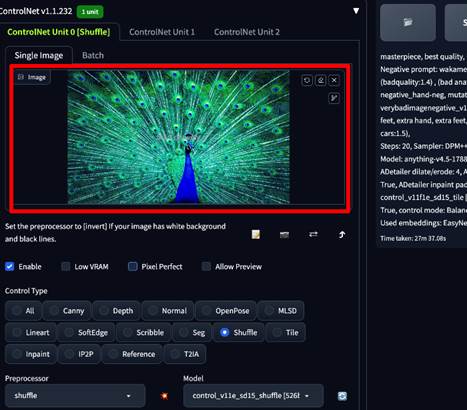
4-14.ControlNetのShuffleモデルの使い方
画像の再構成ができる機能です。
参考画像を一度混ぜて再構成するようなイメージですね。
追加した画像一枚でLoRAのような役割を果たし、プロンプトの入力を最小限に抑えることができるため、プロンプト作成が苦手な方でも使っていて楽しめる機能ですよ!
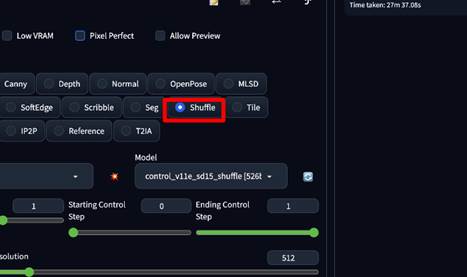
Step1.ControlNetの[Enable]にチェック
Step2.Control Typeから[Shuffle]を選択

Step3.参考画像を入力

Step4.Generate

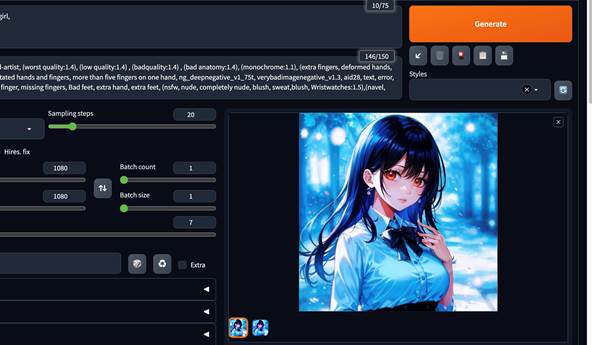
クジャクをシャッフルした背景に女の子を追加してみました!
5.もっと簡単にAI画像生成したい方はFilmoraがおすすめ!

AI画像生成だけでなく、動画編集にも興味がある方におすすめのソフトがFilmoraです。
ChatGPTなども搭載されているハイスペックソフトですので、ご興味のある方は是非こちらも使ってみてください。
5-1.Filmora
「Filmora」は動画編集初心者の方でも導入初日から自由自在に使いこなせる「直感性」と、プロの動画編集者や有名ユーチューバーも使用するほどの「高度機能」を持ち合わせたハイブリッド動画編集ソフトです。
「AI画像生成」機能が搭載されており、プロンプト入力(日本語対応)+スタイル/アスペクト比選択の簡単な操作で誰でも高品質なAI画像が生成できてしまいます。
Stable Diffusionと、Filmoraをどちらも導入しておいて、状況や必要とされるスピード感に応じて使い分けるのがおすすめです。
5-2.AI画像生成
Filmoraで実際にAI画像生成する方法は以下の通りです。
本記事の主題である「ControlNet1.1」と比べるとできることは少ないですが、その分シンプルかつ簡単な操作で画像が生成できる点がメリットです。
また、生成した画像はそのまま動画編集素材としてタイムラインに追加できます。
詳細記事:AI画像生成-Filmora
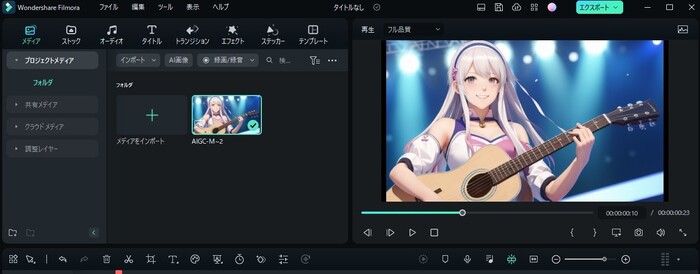
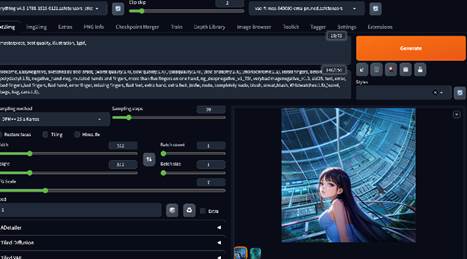
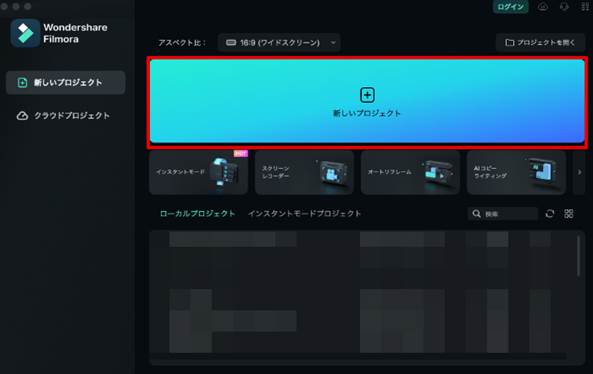
Step1Filmoraを起動

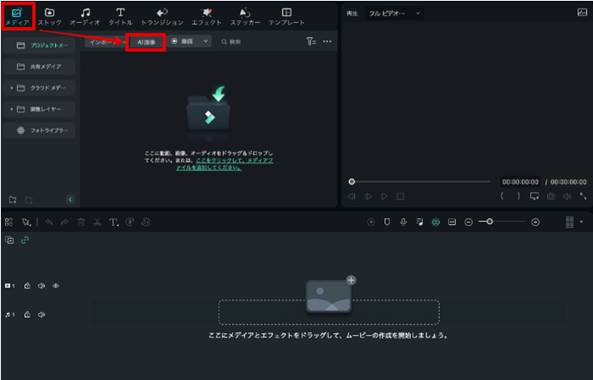
まずはFilmoraを起動し、[新しいプロジェクト]を作成します。
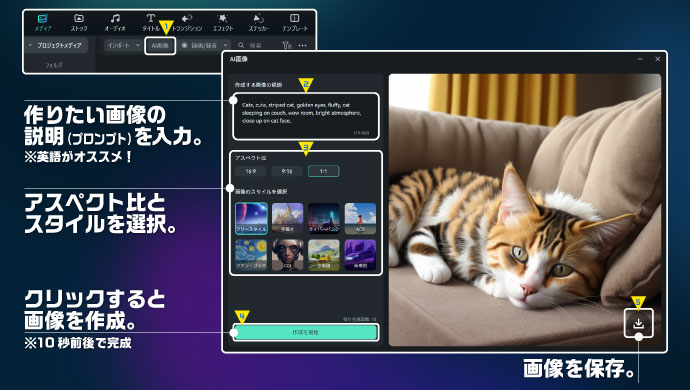
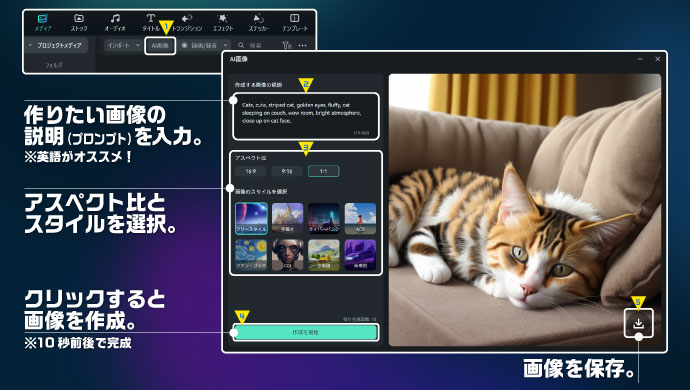
Step2AI画像から画像生成AIを起動
[AI画像]をクリックして、AI画像生成ウインドウを起動します。

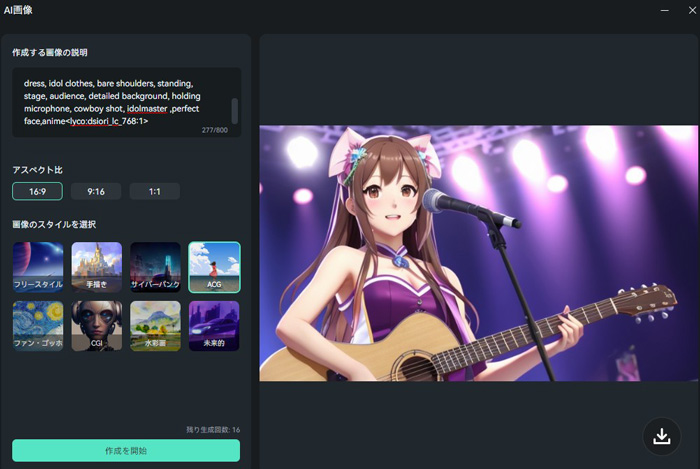
Step3プロンプト入力 とスタイル/アスペクト比設定
作成したい画像を文章で入力します。
なお、Filmoraは日本語入力にも対応しているため、英訳の必要はありませんよ!
生成する画像のアスペクト比とスタイルを指定します。スタイルを変えるだけで画風が大きく変わりますよ!
[作成を開始]で画像が生成されます。
気に入った画像は画面右下の保存ボタンからPCに保存しましょう。

まとめ:ControlNet1.1でStable Diffusionは更に進化する
この記事では、ControlNet1.1の機能について詳しく解説、実演しました。
「ControlNetはなんとなく便利らしい」
というように、漠然としていたイメージが具体的になったのではないでしょうか?
また使用方法についても理解できたはずです。
ControlNetは「AI画像生成における第二の革命」とも言われるほど、革新的な技術です。
是非この記事を参考にAI画像生成に取り入れて、あなたの画像生成ライフを更に充実したものにしてくださいね。






役に立ちましたか?コメントしましょう!