動画を編集する上で、イラストやアイコン、ステッカーを追加するシーンは頻繁にあります。そんな中でも汎用性が高く、多くのシーンで使用するのが「イラスト矢印」ではないでしょうか?
本記事では、そんなイラスト矢印について、フリーでダウンロードできるサイトや、内蔵されているソフトを紹介。
具体的な活用例や、使用時の注意点などについても詳しく解説していきます。
特に、著作権や規約関連に関してはよく理解した上で、使用していく必要があり、その点についてもわかりやすく解説しているので、ぜひ最後までご覧ください!
目次
-
フリーのイラスト矢印がダウンロードできるオンラインサイト2選
-
フリーの矢印イラストが豊富に内蔵されているおすすめの画像・動画編集ソフト2選
- Filmoraでイラスト矢印を使用してみよう
- イラスト矢印素材の活用例
- イラスト矢印素材を使用する際の注意点
- イラスト矢印素材に関するよくある質問
- まとめ:イラスト矢印素材を使ってわかりやすい動画を作ろう!
Part1.フリーのイラスト矢印がダウンロードできるオンラインサイト2選
早速本章では、イラスト矢印がダウンロードできるフリーオンラインサイトを2つ紹介していきます。各オンラインサイトの概要や特徴を詳しく見ていきましょう!
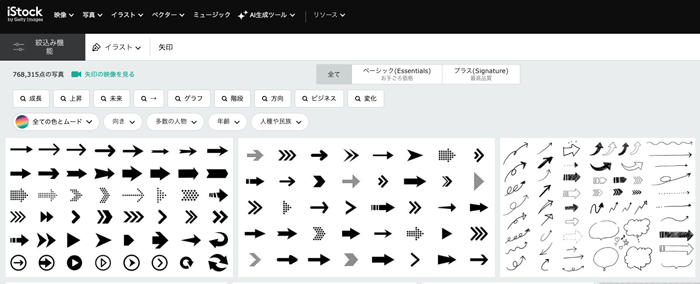
1-1.充実したデザインラインナップの「iStock」

「iStock」は、さまざまなデザインのイラスト矢印がダウンロードできるロイヤリティフリーサイトです。種類が豊富であり、多種多様なコンテンツに活用できる点が魅力です。
また、イラスト矢印の「絞込み機能」も搭載されており、色や向きなどを選択して探すことが可能です。
| 特徴 | ・豊富なデザイン ・探しやすい ・矢印以外のイラストもある |
| 矢印イラスト数 |
100万点以上 |
| 使用メリット |
欲しい矢印デザインが見つかりやすい |
| 使用デメリット |
ダウンロード可能数に制限がある |
| 対応ブラウザ |
GoogleChrome、Safariなど |
1-2.かわいい系の矢印が豊富な「いらすとや」

「いらすとや」は、かわいい系のイラスト矢印が取り揃えられており、ポップなコンテンツとの相性が抜群です。
サイトインターフェースもシンプルであり、使いやすい点も魅力です。こだわりがなく、簡易的なイラスト矢印で良い人にはおすすめのフリーサイトです。
| 特徴 | ・かわいいデザイン ・矢印の色合いが豊か ・検索機能もシンプル |
| 矢印イラスト数 |
10点以上 |
| 使用メリット |
数が限られているため決めやすい |
| 使用デメリット |
ビジネス向きではない |
| 対応ブラウザ |
GoogleChrome、Safariなど |
Part2.フリーの矢印イラストが豊富に内蔵されているおすすめの画像・動画編集ソフト2選
続いて本章では、フリーのイラスト矢印が内蔵されている、画像・動画編集ソフトを紹介していきます。
先ほどのフリーサイトとは違い、ソフト自体にイラスト矢印が組み込まれているため、シームレスに作業を進められます。それでは、以下で詳細を見ていきましょう!
2-1.PC向け画像・動画編集ソフト「Filmora」

「Filmora(フィモーラ)」は、イラスト矢印が豊富に搭載されている、画像&動画編集ソフトです。
おしゃれなものからかわいいものまで、幅広いデザインのイラスト矢印が使用できます。
使用方法も非常に簡単な上、下記のような機能を有しています。
- 矢印イラストステッカーのPNG画像保存
- 描画ツールで矢印をデザイン&プリセット保存
- 矢印の追跡機能
- 透過背景のGIF画像保存
| 特徴 | ・動画制作に活用できる ・AI機能が豊富 ・直感的な操作が可能 |
| 矢印イラスト数 |
140点以上 |
| 使用メリット |
シームレスな画像&動画編集が可能 |
| 使用デメリット |
課金が必要な矢印素材もある |
| 対応デバイス |
Windows、Mac |
2-2.デザインに強いPCソフト「Canva」

「Canva」は、デザインツールとして有名なPCソフトであり、イラスト矢印素材を使用したり、自分で作成したりできます。
デザインに特化したツールですので、Webデザイナーに活用されていることが多く、画像・動画編集も可能です。
| 特徴 | ・デザイン特化型ツール ・ロゴやポスターも作れる ・テンプレートも豊富 |
| 矢印イラスト数 |
30点以上 |
| 使用メリット |
イラスト矢印の作成がしやすい |
| 使用デメリット |
中上級者向けのソフト |
| 対応デバイス |
Windows、Mac |
Part3.Filmoraでイラスト矢印を使用してみよう
本章では、先ほど紹介したソフトの「Filmora」を使って、イラスト矢印の使用方法を解説していきます。
以下の二つの方法があり、
操作は簡単に進められるため、Filmoraを無料ダウンロードし、一緒にイラスト矢印を使ってみましょう!
方法①内蔵の矢印エフェクト・ステッカー素材を使う
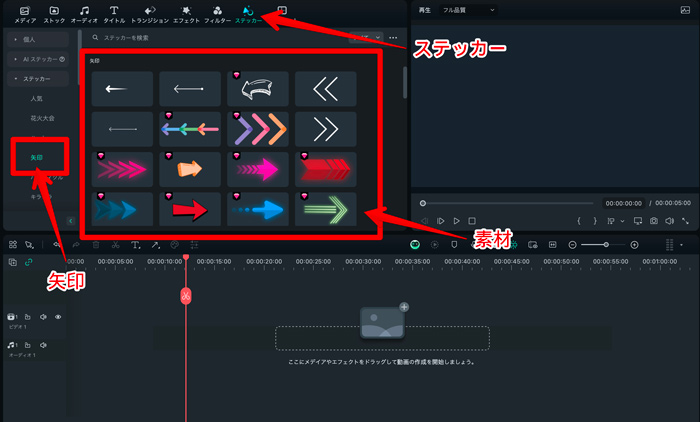
Step1.ステッカー矢印を使う

Filmoraを起動後、ホーム画面の[新しいプロジェクト]を選択します。
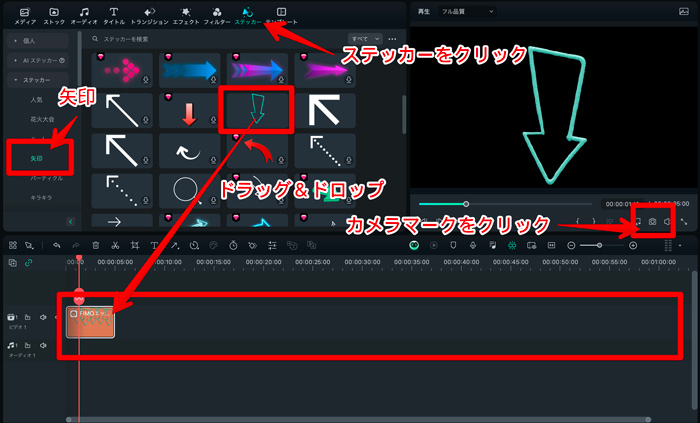
すると、動画編集画面に移行しますので、画面上部にある[ステッカー]をクリックし、左側の[矢印]を選択しましょう。
あとは、表示された素材一覧から好きな矢印をタイムラインに[ドラッグ&ドロップ]すれば使用できます。
![[ドラッグ&ドロップ]](https://filmora.wondershare.jp/images/video-editing/download-illustration-arrows-6.jpg)
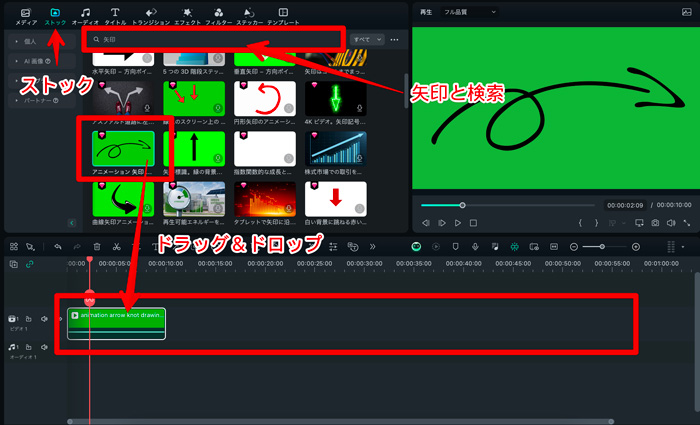
Step2.ストックからイラスト矢印を使う

次に、ストックメニューからイラスト矢印素材を使用してみましょう。編集画面の上部にある[ストック]をクリックし、検索箇所に[矢印]と入力します。
すると、ストックに搭載されている矢印素材一覧が表示されます。あとは、タイムラインに矢印素材を[ドラッグ&ドロップ]するだけで使用できます。
Step3.スナップショットで画像保存する

最後に、イラスト矢印素材を画像保存していきましょう。画面上部の[ステッカー]を選択後[矢印]から好みの矢印素材をタイムラインへ[ドラッグ&ドロップ]します。
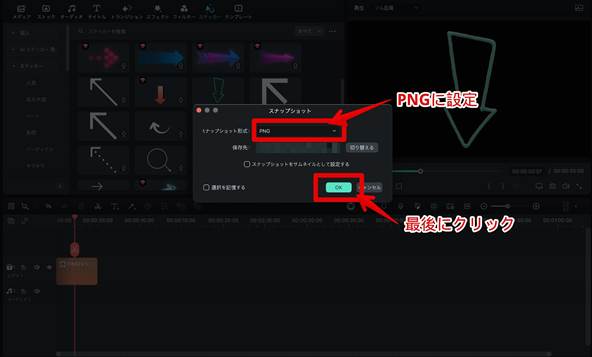
その後、画面右側にある[カメラマーク(スナップショット機能)]をクリックしましょう。すると、保存設定画面が表示されますので、形式を[PNG]に設定し[OK]を選択します。これで透過背景のイラスト矢印画像が保存できます!
![[PNG]に設定し[OK]を選択](https://filmora.wondershare.jp/images/video-editing/download-illustration-arrows-9.jpg)
方法②描画ツール&高度な文字編集で矢印をカスタマイズする

慣れてきたら更に高度なテクニックとして、描画ツールや高度な文字編集を活用して矢印をカスタマイズしてみましょう!
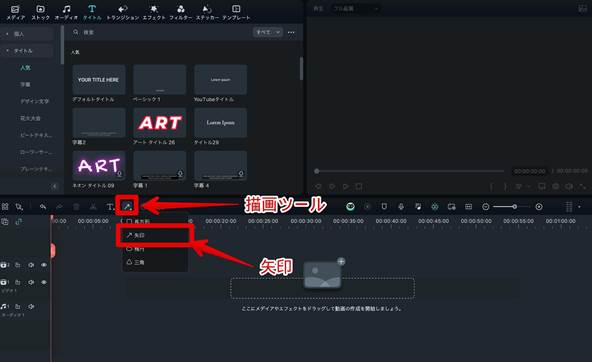
画面中央にあるメニューバーの[描画ツール]をクリックします。
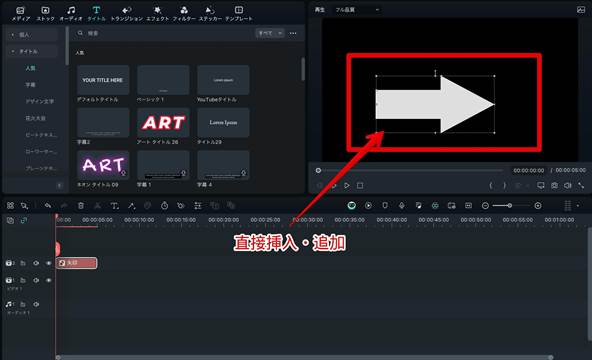
その後[矢印]を選択して、プレビュー画面に直接追加しましょう。

タイムライン上の矢印素材を[ダブルクリック]すると、[色]、[透明度]などを編集できます。
次に、テキストタイトルをタイムラインへ[ドラッグ&ドロップ]し、選択後[高度編集]をクリックしましょう。
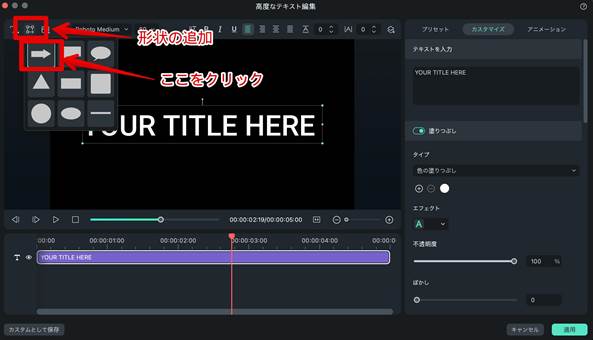
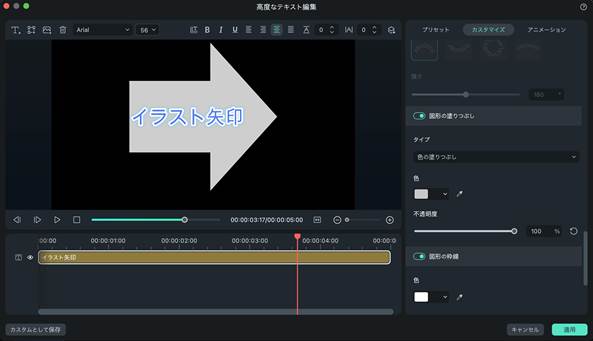
その後表示される[高度なテキスト編集画面]にて、左上の[形状を追加]を選択し、矢印マークをクリックします。

すると、下記画像のような、オリジナル矢印が完成します!

【スナップショット】を使って、透明背景の矢印を保存しましょう。

Part4.イラスト矢印素材の活用例
具体的なイラスト矢印素材の活用例についてもチェックしていきましょう!特によく見られる活用例は以下の4つです。
活用例1.画面内の重要な情報を指し示す
動画内で視聴者に伝えたい重要な情報や特定の部分を矢印で指し示し、視聴者の注意を引きつける目的で使用します。
特に、商品紹介やプレゼンテーションの際に効果的です。
活用例2.操作手順やナビゲーションの指示
操作手順や動画内で視聴者を特定のページやセクションに誘導する際に矢印を使用します。
特に、チュートリアル動画や教育コンテンツ、次の動画や関連リンクを紹介する場面で便利です。
活用例3.ビフォーアフターの変化を示す
ビフォーアフターを比較する際に、矢印を使えば変化点を視覚的に強調できます。商品レビューやメイクチュートリアルなど、視覚的な変化を示す場面に最適でしょう。
活用例4. 注意喚起や強調ポイントの表示
動画内で特定のエリアや重要なメッセージを強調する際に、矢印を使用します。視聴者が見落としがちな部分を明示し、より理解を深めることができます。
他にもアイデア次第で、様々な活用が図れるはずです!ぜひオリジナリティのある活用方法で、視聴者の注目を集めてくださいね!
Part5.イラスト矢印素材を使用する際の注意点
実際にイラスト矢印素材を使用する際には、注意したい項目が3つあります。本章で一つずつ解説していくので、目を通しておいてくださいね!
5-1.使用に関するルールを守る
イラスト矢印素材を使用する際には、その素材のライセンスや使用ルールを必ず確認してください。特に、無料素材の場合でも商用利用が許可されているか、クレジット表記が必要かどうかなどの条件を確認することは必須と言えます。
もし使用許可を得ていない素材を勝手に利用すると、著作権侵害など権利侵害に該当する可能性があるため、注意が必要です。
5-2.オリジナリティに欠ける
既製のイラスト矢印素材を使用することは手軽で便利ですが、他の動画やコンテンツでも同じ素材が使われている可能性が高く、オリジナリティに欠ける場合があります。
視聴者にとって特別な印象を与えるためには、素材をそのまま使うのではなく、カラーやサイズをカスタマイズする、デザインを少し変更するなどの工夫を加えると良いでしょう。
また、本記事で紹介したFilmoraに搭載されている矢印イラストは全てオリジナル素材となっており、使いやすさに加えてオリジナリティも担保されています。気になる方はこちらを率先して使用するのがおすすめです。
5-3.矢印に動きをつけづらい
静止画としてのイラスト矢印素材は、動きを持たせることが難しいため、張り付いているだけ、のような印象になりがちです。
特に静止画の矢印を使う場合には、編集ソフトの機能を活用して、フェードイン・フェードアウトや拡大・縮小といったアニメーションを付与することで、動きのあるダイナミックな演出が可能です。
Part6.イラスト矢印素材に関するよくある質問
まとめ:イラスト矢印素材を使ってわかりやすい動画を作ろう!
本記事では、ロイヤリティフリーのイラスト矢印素材について、入手できるサイトや、搭載されているソフトを具体的に紹介。更に使用方法や、活用例、注意点などを網羅的に解説しました。
矢印素材は、動画編集を進めていく上でも、非常に使用シーンが多い上、視聴者に与える影響や効果も大きなものになります。ぜひ、本記事を参考に、イラスト矢印素材を使って、より視認性が高くわかりやすい動画を作成してみてください!




役に立ちましたか?コメントしましょう!