You Tube動画のタイトルや説明文を工夫とタグを設定で視聴回数を増やそう
Oct 09, 2025 • カテゴリ: YouTube動画編集
YouTubeに投稿した動画の視聴回数を増やす為に
動画投稿サイトと言えば誰もが知るYouTubeです。「YouTuber」がすっかり定着して、有名人だけではなく一般の方も気軽に動画投稿をするようになりました。 しかし、YouTubeには数多くの動画が投稿されているので、ただ撮影してアップロードするだけでは視聴回数を増やす事は出来ません。 注目を集める動画は明確なタイトルや説明文、タグを設定して検索される事で視聴回数の増加に繋がっています。
Part1. YouTubeのタイトルと説明文の書き方とポイント
ここからは視聴回数を増やす為に不可欠な動画のタイトルと、説明文について書き方とポイントを紹介します。
YouTubeタイトルの書き方とポイント
【書き方】
まずアップロードする動画を用意して、YouTubeにアクセスの上ログインします。 続いて、画面右上に表示された上向き矢印をクリックします。そして、投稿する動画を画面中央にドラッグアンドドロップします。
動画のアップロード後に基本情報からタイトルを入力します。
【ポイント】
◆重要なキーワードを冒頭に入れる 「北海道 絶景」をテーマにした動画なら、「北海道のお薦め絶景!道南編を紹介します」の様に、主要なワードは必ず冒頭に書きましょう。
◆自分の名前や関連するワードを入れる 誰が投稿した動画か解るように、自身の名前や関連した言葉を入れます。
◆文字数 You Tubeは8割以上のユーザーがスマートフォンで閲覧しています。そこで、タイトルの文字数は20~30文字がお薦めです。
YouTubeの説明文書き方とポイント
【書き方】
タイトルの場合と同様に、動画をアップロード後に基本情報から記述します。
【ポイント】
◆関連動画のリンクを書く You Tubeでは動画を視聴後に、他のサイトへ移動せず留まる事を求めています。 そこで説明文に、関連した動画のリンクを3~5件記載します。そうすると、関連動画に表示されて視聴回数の増加が期待できます。 動画のリンク以外では、自身のブログやLINE@、SNSのURLを書くと効果的です。
◆最初の3行に動画の概要を書く 冒頭の3行には、動画の内容や投稿者の名前を書くと視聴者の関心を集められます。
You Tubeへ動画を投稿する時は、タイトルと説明文を工夫してみて下さい。
Part2. YouTubeタグを設定する手順
貴方がYouTubeへ投稿した動画にタグを設定すると、 ジャンル分けされて関連動画に表示されやすくなります。 動画を視聴したユーザーが、貴方の関連動画も観れば視聴回数が増えます。
【タグの設定方法】
◆マイチャンネルの表示
YouTubeへログイン後に、画面左側の三本線→マイチャンネルの順にクリックします。その後、マイチャンネルの「動画の管理」をクリックします。

◆タグの設定
投稿した一覧から、対象動画の編集下▼をクリックします。

続いて「情報と設定」から、タイトルや説明文の単語を入力します。

最後に、「変更と保存」をクリックして作業は終了です。
タグによって関連動画に表示されて再生回数が増えると、やがてGoogleやYahoo等の検索エンジンにヒットする可能性が高くなります。 すると、今後検索エンジンからの視聴回数を増やせます。
注意点としては、タグの数は多くても10個までにして下さい。その理由はあまり多くのタグを設定すると、スパム判定されて最悪アカウント停止されるかもしれません。 動画のタイトルや説明文から、キーワードを厳選してタグに設定して下さい。
続いては、You Tube動画を魅力的に編集するソフト「Filmora」を紹介します。
関連記事:YouTubeチャンネルの概要欄を魅力的に作ろう!>>
Part3. YouTube視聴回数を増やせる動画編集ソフト「Filmora」の紹介
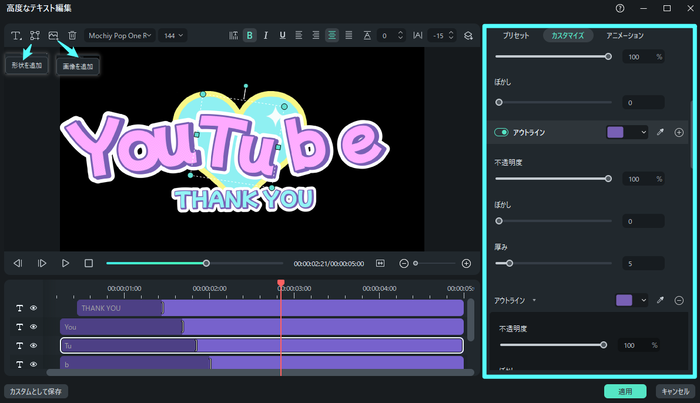
YouTubeで視聴回数を上げる魅力的な動画を投稿するなら、Wondershare社の高性能動画編集ソフト「Filmora」をお薦めします。 テキストを付ける事で動画やシーンを的確に伝えます。色やサイズの変更は、マウス操作のみで誰でも簡単に実行出来ます。 また手ぶれ補正機能によって、誰にとっても観やすい動画になります。
操作方法に困った時は、工程毎に用意したチュートリアル動画を視聴して下さい。 まずはWondershare社のウェブサイトにアクセスして、無料体験版を貴方のPCにダウンロードして下さい。 きっと、「Filmora」の高機能と使い易さを実感してもらえる事でしょう。
「Filmora」で魅力的に編集した動画をYouTubeへ投稿したら、今回紹介した手順でタイトルや説明文にタグを設定して下さい。 皆さんのYou Tube動画が人気になるお手伝いとなれば幸いです。
「Filmora (旧名:動画編集プロ)」なら、こういう感じの動画が簡単に作成できる!
関連記事
サポート
製品に関するご意見・ご質問・ご要望はお気軽に こちらまでお問い合わせください。 >>





役に立ちましたか?コメントしましょう!