一度はDiscordという名前を耳にしたことがあるのではないでしょうか?インスタントメッセージ、音声チャットおよびコンテンツ配信も可能なこのサービスは、多くのユーザーの間で急速に人気を集めています。このプラットフォームのユニークな特徴の1つは、コミュニティーに基づいたコミュニケーションを容易にし、特定の興味を共有したいユーザーなら、サーバーを作りプライベートチャットができます。
ユーザーインターフェースは非常にシンプルですが、Discordはテキストコンテンツからオーディオやビデオストリームまで、様々な高度なコミュニケーションツールを持ち合わせています。ユーザーは自分の考えをDiscord内で表現したいと思うのは当然のことであり、基本的なテキストであっても書式設定を使用してメッセージのビジュアルやルックスを変更したいというユーザーも増えてきています。この記事では、Discordでテキストスタイルを変更する方法について説明し、太字やイタリック、テキストの一部を下線付きにするといった方法もご紹介します。
では以下の順に読み進めてください。
- Part 1: Discordのテキストエンジンの仕組みについて
- Part 2: Markdownを使用してDiscordのテキストスタイルを変更する方法
- Part 3: Discordテキストの書式設定にコードブロックを使用する方法
- Part 4: Discordメッセージのテキストの色を変更する方法
- Part 5: Discordのテキストフォーマットに関するFAQ
Part 1: Discordのテキストエンジンの仕組みについて
Discordは、強力なMarkdownと呼ばれるエンジン上で実行されており、このエンジンは高度なプログラミングに習熟していないユーザーでもテキストの見た目を変更できるようになっています。
基本的に、Markdownはいくつかの記号を入力することで、テキストのスタイルを変更するコマンドとして解釈します。例えば、特定の単語や文を太字や下線にするなどです。テキストを強調表示するためには、ライブラリであるHighlight.jsを使用することができ、これにより強調表示が簡単に行えます。
この方法は非常に実用的で習得も容易であり、Discordを長年利用しているユーザーならそれほど考えることなく、テキストのスタイルを変更することができます。いくつかのシンプルなルールに従い、重要な文字(タグ)の組み合わせを知っていれば問題ありません。
Part 2: Markdownを使用してDiscordのテキストスタイルを変更する方法
前述したように、Markdownは完全にテキストベースであり、構文は非常にシンプルです。テキストに書式設定を適用するには、いくつかの特殊文字を入力するだけで、太字、斜体などの効果を適用できます。複数のコマンドを同時に使用することで書式設定スタイルを簡単に組み合わせることも可能です。
以下ではDiscordでテキストスタイルを変更するための方法を解説します。友達に送信する前に、スタイルをリアルタイムでプレビューすることもできます。

テキストを太字にする方法
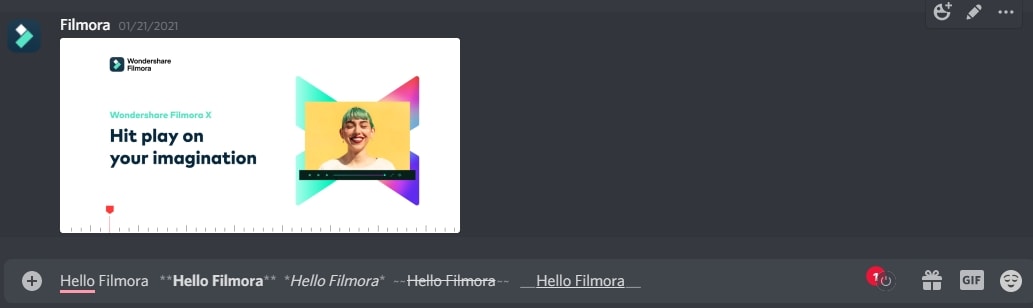
テキストの先頭と末尾にアスタリスク(**)を2つ追加することで太字を適用できます。
イタリック体にする方法
選択したテキストの前後にアスタリスク(*)を1つずつ追加すると、チャットでイタリック体のスタイルを適用できます。
取り消し線を引いてテキストを打ち消す方法
テキストの両側にチルダ(~~)を2つ入力すればテキストに打ち消し線を適用できます。
テキストを下線付きにする方法
適用するテキスト選択の先頭と終了箇所に2つのアンダースコアダッシュ(__)を入力するだけで下線を適用できます。
テキストの書式設定オプションを組み合わせる方法
基本的なコマンドをマスター出来ていればMarkdownを使って効果を組み合わせたより複雑なテキスト変換ができます。以下では頻繁に使用されるテキスト効果の組み合わせを紹介します。
下線とイタリック体のテキスト
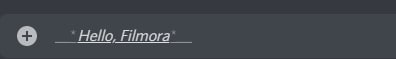
選択したテキストの前後にアンダースコアダッシュ(__)を2つとアスタリスク(*)を1つ追加します。

下線と太字のテキスト
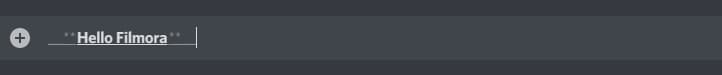
選択範囲の両側にアンダースコアダッシュ(__)を2つ追加し、両方の効果を得るためにアスタリスク(**)を2つ追加します。

下線、イタリック体、太字のテキスト
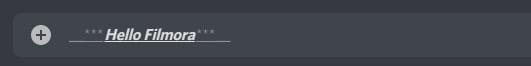
テキストの前後にアンダースコア(__)を2つと直線のアスタリスク(***)を3つ追加することで、この組み合わせを実現できます。

太字、斜体、下線、取り消し線のテキスト
4つのスタイルを組み合わせることもできます。テキストの両側に2つのチルダ(~~)、2つのアンダースコア(__)、3つのアスタリスク(***)を使用するだけです。

Part 3: Discordテキストの書式設定にコードブロックを使用する方法
単純なフォント変換に加えて、Discordでは驚くほど簡単に高度なテキストの書式設定を行うことができます。その一つは、コードブロックを展開することです。コードブロックはバッククォート文字(`)をテキストの最初と最後に配置することでアクティブ化できます。このコマンドは選択したテキスト部分を強調表示し、背景に枠が付きます。テキストのブロックの前に3つの連続した(`)記号を使用し、改行を押してテキストを複数の行に分割すると、そのテキスト全てに大きな背景枠が付き、それが1つのコードブロックとなります。このオプションは、プログラミング能力のない初心者でも簡単に学習でき、Discordに精通したユーザーは非常に好んで利用しています。
Part 4: Discordメッセージのテキストの色を変更する方法
Discordのネイティブユーザーインターフェイスからデフォルトのテキスト色を変更することはできません。ただし、この問題には前述のhighlight.isスクリプトを使用する簡単な解決策があります。このJavaScriptベースのライブラリは、通常のテキストを 3 行で構成されるコードブロックに変換し中央の行に入力したテキストの色を変える事ができます。これは、上記で解説したものと同じ種類のテキストベースのコマンドを使用して簡単にアクティブ化できる優れた方法です。
テキストの色を変更する具体的な方法は、まず3行のブロックを作成する必要があるため、一番上の行にテキストの色に対応するコードフレーズと一緒にバッククォートの文字(''')を3つ入力します。次に2行目に通常通りにテキストを入力し、3行目にはさらに3つのバッククォートを入力します。ShiftキーとEnterキーを同時に押すことで新しい行を作成できます。
以下は、コードフレーズを使用して、テキストを様々な色でカスタマイズする詳細なビデオチュートリアルになっています。確認してみてください。
Part 5: Discordのテキストフォーマットに関するFAQ
1. Discordのデフォルトのフォントは何ですか?
Discordは、ユーザー間のすべてのチャットやプロフィール情報を含む、プラットフォーム全体でUni sansフォントという基本フォントを使用しています。あらゆる背景で読みやすいとされているsans serif familyフォントに属しています。
2. Discordで異なるフォントを使用する方法はありますか?
Discordアプリから直接フォントを変更することはできませんが、インターネット上で良いDiscordフォントジェネレーターがあれば、この制限を回避できます。これらは非常に使いやすく選んだフォントでテキストを入力し、表示されたものをコピーしてDiscordにペーストするだけです。
3. Discordで隠しテキストを作成する方法はありますか?
Discordでは、直接ユーザーがクリックして表示させるような隠しテキストメッセージを作成することが可能です。スポイラーと呼ばれるタグが必要で、メッセージの前に/spoilerと入力するか、両側に2本のスラッシュバー(//)を入力すると、テキストは目隠しされますが、ユーザーがクリックまたはタップすることで表示できます。この種のメッセージは、Discordチャットのメッセージストリーム内では灰色の背景で強調表示されます。




役に立ちましたか?コメントしましょう!