現在のデジタル化社会では、企業や個人を問わずオンライン上での情報発信が大切です。そのためには、ウェブサイトが必要であり、ウェブサイトを構築するツールにはさまざまなものがあります。そのなかでも、GoDaddyを使用すれば、プロ並みのウェブサイトを簡単に構築することができます。
本記事では、GoDaddyを活用したウェブサイト構築の手順を紹介します。テンプレートの選択から始まり、レイアウトのカスタマイズ、コンテンツの追加まで詳しく紹介します。ぜひ、小規模ビジネスのオーナーやブロガーの方は、この記事を参考にしてください。

パート1.GoDaddyでウェブサイトを構築する前に準備すること
ウェブサイトを構築する前に必要な準備
ウェブサイトを構築する前に考慮すべきことを紹介します。
1.ウェブホストのアカウントを取得する
サイトをオンラインで利用するには、ウェブホストを介して利用する必要があります。GoDaddyを使用すると、ウェブホストがファイルをアップロードした後に、ウェブサイトにインターネットを介してアクセスされます。 GoDaddyには、個別のホスティングサブスクリプションは不要です。ただし、他のホスティングサービスでは動作しませんので注意してください。
2.ドメイン名を登録する
ウェブサイトからのファイルは、ウェブホストを介してオンライン上でアクセスされます。ただし、訪問者がウェブサイトにアクセスするには、ドメイン名を登録する必要があります。 GoDaddyは、世界最大のウェブドメインの登録業者のひとつです。そのため、外部のプロバイダーからドメインを取得する必要はありません。また、別のドメインを使用するのであれば、GoDaddyからドメインを取得する必要はありません。
3.アカウントを作成する
新しいサイトにはメールアドレスは必要ありませんが、連絡を取り合う上では役立ちます。GoDaddyのメールサービスとMicrosoft 365の統合が可能です。また、GoDaddyのサブスクリプションには、どのプランでも1年間のメールアドレス取得サービスが含まれています。
ChatGPT機能:サイトコンテンツを生成・翻訳する
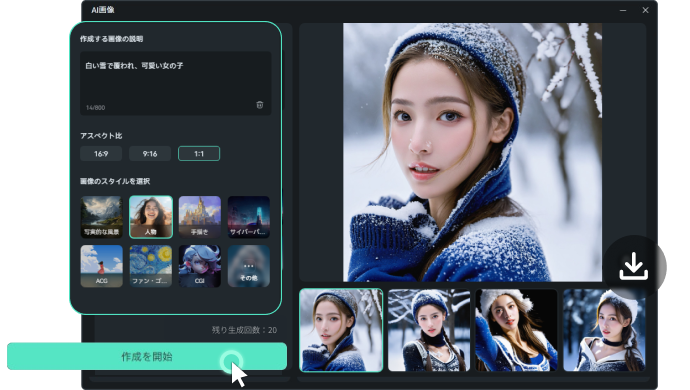
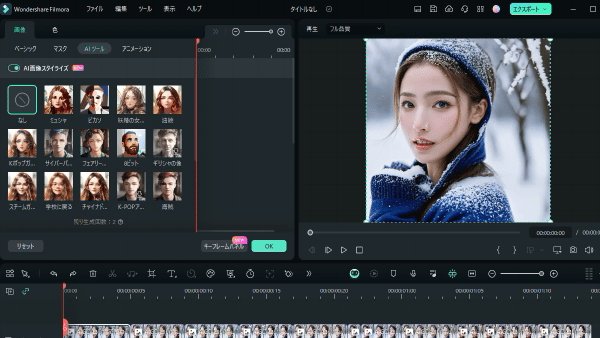
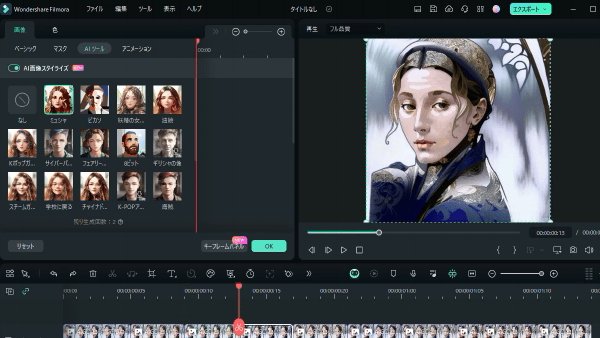
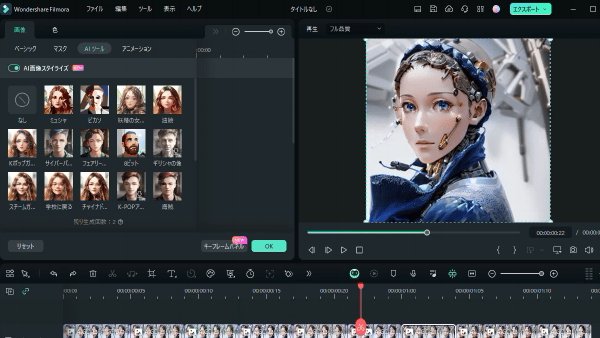
AI画像生成機能:テキスト入力でAI画像を生成する

ウェブサイトの目標と計画を設定することが重要
どのような種類のウェブサイトを設計していても同様に、デザインを選ぶ前にサイトの目標を考慮することが重要です。具体的には以下のことを検討しておきましょう。
- ウェブサイトの目的は何か?
- ウェブサイトはビジネスの目標を達成するのに役立つか?
- ウェブサイトを使って利益を増やすことは可能か?
- 製品を販売したり情報を提供する必要はあるのか?
- 顧客をどのように増やしたいのか?
ウェブサイトを構築する際には、目的に応じていくつかの要素を考慮する必要があります。さまざまな種類のウェブサイトが存在しますが、一方のウェブサイトでは効果があるものが、もう一方のウェブサイトには効果がないということも多々あります。
ウェブサイトで達成したい目標や目的を決めておくことが大切です。ウェブサイトを構築する目的には次のようなものがあります。
- フォロワーを増やしトラフィックを集める
- 製品を掲載する
- 読者が楽しめるコンテンツを提供する
- 知っている情報を共有する
- ビジネスを紹介する
これらのような目的を定めることで、ビジネスの戦略的な計画を立てることができます。そのため、ウェブサイトの目的を構築する前から意識することは非常に重要です。
ページのコンテンツを作成することが重要
ウェブサイトの計画ができたら、あとはコンテンツを書くだけです。サイトのテンプレートは、そのなかに配置するコンテンツの良し悪しで決まります。GoDaddyでウェブサイトを構築する前に、何らかのコンテンツを準備しておきましょう。
標準的なウェブサイトにおけるの主要ページのコンテンツは事前に準備する必要があります。トップページ、会社概要ページ、製品・サービスの紹介ページ、レビューページ、お問い合わせページの5種類です。また、ブログ投稿の準備も大切です。

パート2.GoDaddyでウェブサイトを構築する手順
GoDaddyでウェブサイトを作成する手順は以下のとおりです。
手順
ステップ1:アカウントの作成
GoDaddyでウェブサイトを作成する場合は、まずアカウントを作成する必要があります。以下の手順に従ってアカウントを作成してください。
- GoDaddy.comにアクセスする
- 「アカウントを作成する」ボタンをクリックする
- 「無料で始める」を選択する
アカウントの作成には、メールアドレス、Googleアカウント、Facebookアカウントを使って行うことができます。また、無料ユーザーは、yoursitename.godaddysites.comからサイトにアクセスできます。ただし、カスタムドメイン名を使用するには、有料プランにアップグレードする必要があります。
ステップ2: ウェブサイトのカテゴリーと名前を選択
アカウントを作成するか、既存のアカウントにログインすると、ウェブサイトを作成できます。最初に、さまざまなカテゴリーから選択します。適切なカテゴリーが見つからない場合は、テキストボックスに入力しましょう。
次に、オンラインで検索されたときに訪問者が見ることができるウェブサイトの名前を選択します。ただし、後で変更できるので時間をかけすぎないようにしましょう。選択したウェブサイトのタイトルでGoDaddyからホームページを作成できます。
ステップ3:テーマを選択して編集
「次へ」ボタンをクリックすると、GoDaddyがウェブサイトの構築を開始します。カテゴリの選択結果によって結果が異なります。そのあとは、サイトをカスタマイズしていきましょう。
GoDaddyは、右上隅の「テーマ」タブの下にいくつかのオプションがあります。ウェブサイトの外観とレイアウトを決定するため、好きなテーマを選択できます。
ステップ4:デザインのカスタマイズ
色の変更
テーマの色を決めましょう。この色によって、ウェブサイトの印象は大きく変わります。また色のコードを指定することで、カスタムカラーを指定することができます。
画像の追加
GoDaddyでウェブサイトを作成する際、素材の画像で埋め込むことも可能です。しかし、素材の画像は別のものに置き換えることもでき、自分で撮影した写真も使うことも可能です。画像の上部にある「更新」ボタンを使用して画像を更新することができます。
コンテンツの追加
ウェブサイトのコンテンツは非常に需要なため、テキストに独自性を与えましょう。フォントサイズは、GoDaddyではXSからXLまでの5つのサイズから選択することもできます。
また、テキストボックスを移動したり、新しいテキストボックスを追加したりすることも可能です。テキストボックスには新しいセクションを追加することで、内容を変更することができます。
セクションとページの作成
GoDaddyでは、ヘッダーやフッターを編集し、各ページに最大20のセクションのコンテンツを作成することができます。ページを編集するには、青いプラス記号が表示されて、マウスを合わせることで「セクションを追加」というテキストが表示されます。表示されるリストから、希望するセクションのタイプを選択してください。
また、メインメニューにアクセスして、新しいページを追加することで簡単にページを追加できます。サイトナビゲーションメニューで、新しいページを追加するためのプラス(+)アイコンをクリックします。作成したページの名前を変更することや複製、削除することが可能です。加えて、ドロップダウンメニューや外部リンクも利用できます。ページの並び替えは、プラス(+)記号の隣のアイコンをクリックするだけで簡単にできます。
ステップ5:設定を確認
設定を確認することで、ウェブサイトが正常に動作します。エディタの右側メニューから「設定」タブをクリックして、以下の点を確認しましょう。
- 名前、事業カテゴリ、メールアドレスなど、個人情報を更新する
- Twitter、Instagram、Facebookなどソーシャルメディアを追加する
- カスタムアイコンをアップロードする
- 各ページの見出しやディスクリプションを記載する
- Google Analyticsと接続して分析する
- ソーシャルメディアのボタンを追加する
ステップ6:サイトのプレビューと公開
カスタマイズ中にいつでもウェブサイトのデザインを確認できます。トップメニューから「プレビュー」をクリックすることで、デスクトップおよびモバイルデバイスでのウェブサイトのデザインが表示されます。カスタマイズが完了したら「公開」ボタンをクリックすることで、サイトが一般公開されます。
ステップ7:ドメインの設定
既存のドメインに接続するか、GoDaddyから購入することでドメインを作成できます。他のプロバイダから接続する場合は、「すでにドメインを持っている」と選択して、「GoDaddyで登録されていないドメインを所有している」とクリックします。そして、ドメインホストのウェブサイト上で連携作業を行います。支払いと必要な手続きを完了したら、サイトを公開できます。
パート3.Wondershare FilmoraのAI機能
クイックナビゲーション
Wondershare Filmoraの紹介
Wondershare Filmoraは、従来の動画編集を超えるクリエイティブなツールです。AIにより、Filmoraはウェブサイトのデザインの幅を広げます。使いやすいソフトウェアにより、ウェブサイトは簡単に魅力的なコンテンツを作成できます。
Filmoraを使用すると、AI画像生成などの機能で、デザイナーとしての経験に関係なく、ウェブサイトの美しさとユーザーエクスペリエンスを向上させることができます。
Wondershare FilmoraのAI機能
AI機能を備えたWondershare Filmoraには、以下のような特徴があります。
1. AIコピーライティング
ウェブサイトには、魅力的なコンテンツが必要です。ChatGPT APIを使用して、FilmoraのAIコピーライティングでコンセプトの作成から可能です。また、説得力のあるテキストを生成することができます。
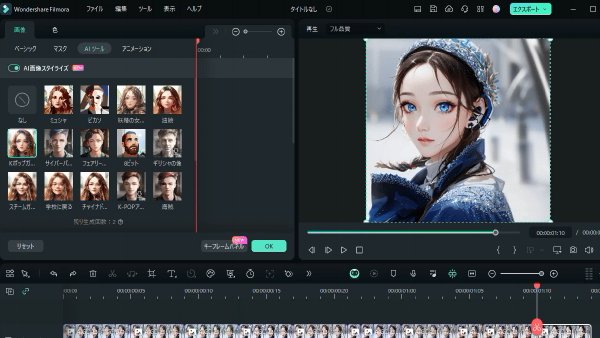
2. AI画像生成
ウェブデザインにおいて、高品質の画像は重要です。Filmoraは、3つの解像度を備えており、テキストから画像への変換が可能です。AIが生した画像を使用して、ウェブサイトの魅力を向上させることができます。

3. 動画の背景削除
高品質なビジュアルはウェブサイトにおいて重要です。FilmoraのAIを活用した背景除去機能を使用すると、動画から不要な要素を除去できます。また、70以上のAIポートレートおよびステッカーエフェクトを備えているため、ウェブサイトの動画コンテンツの魅力が引き立ちます。
4. AIスマートカットアウト
ウェブサイトデザインには、画像や動画からオブジェクトや背景を編集する必要があるかもしれません。FilmoraのAIスマートカットアウトを使用すると、簡単にウェブサイトのビジュアルを洗練させることができます。
5. AIオーディオストレッチ
音声はユーザーエクスペリエンスに重要な役割を果たします。FilmoraのAIオーディオストレッチを使用すると、オーディオトラックを簡単に動画に合わせることができます。ウェブサイトの訪問者の聴覚体験を邪魔せず、魅力的にできます。
Wondershare FilmoraのAI機能を使用することで、ウェブサイトのデザインをより魅力的で鮮やかなものにすることができます。
まとめ
本記事では、GoDaddyを使用してウェブサイトを構築するための基本的な手順を紹介しました。テンプレートの選択からレイアウトの設計、そして検索エンジン最適化まで、GoDaddyは幅広く活用できます。ぜひ、ウェブサイトの作成を始めてみましょう。
インターネットの活用は今後さらに重要になっていきます。魅力的な動画でウェブサイトの創造性を高めるために、Wondershare Filmoraを活用することがおすすめです。ウェブサイトの内容をより具体的にして、関心を高めるためのツールです。GoDaddyとFilmoraを使用することで、個性的なウェブサイトを作成することができます。






役に立ちましたか?コメントしましょう!