開発者はこの言葉を知っているかもしれません。GitHub Copilotといえば、ユーザーの頭に最初に浮かぶ言葉はコーディングアシスタントでしょう。一般的にはプログラマーがコードを共有するためのソーシャル・ネットワーキング・サイトのことです。組織はプロジェクト管理とコラボレーションの促進にGitHubの助けを借りています。
GitHubがVisual Studioと統合されると、ユーザーはエディターとチームを組むことができます。GitHub Copilot Visual Studio 2022を使えば、他の人とソースコードを共有することが可能です。この記事では、日々のコーディングにおけるVisual Studio Copilotの活用方法を紹介します。
目次
FilmoraのAI Copilotと一緒なら、難しいビデオ編集も快適でスマートに体験できる!

パート 1: GitHub Copilotで何ができる?概要を説明
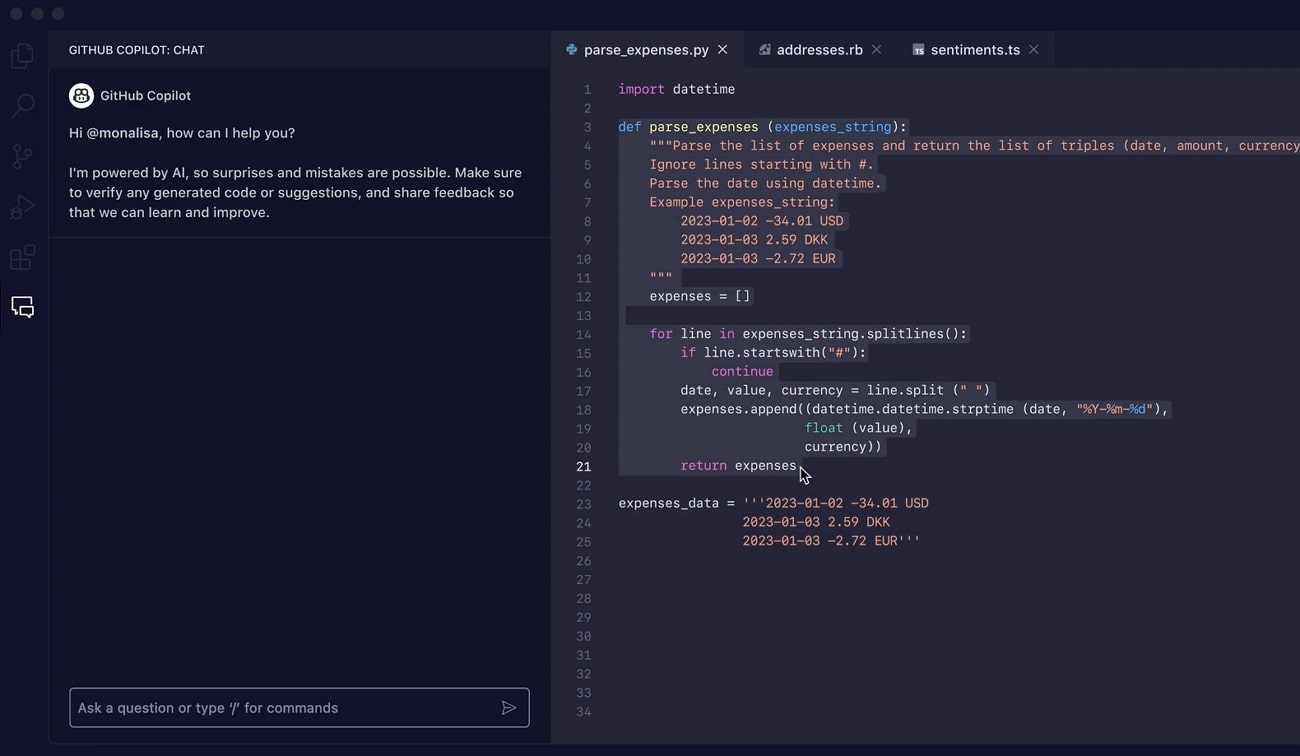
GitHub Copilotはコードのオートコンプリート候補を提供するAIペアプログラマーです。自然言語で入力したプロンプト、コメント、メソッド名をコーディング候補に変換が可能です。コードを入力すると、文脈を分析し、関連するアイデアを提供します。GitHub Copilotは一般に公開されているコードの膨大なデータセットを使用してトレーニングされています。
Visual Studioでは、生産性を高めるペアプログラマーとして機能します。GitHub Copilot Visual Studioは、組織分野で以下のサービスを提供しています。
- GitHub Copilotは公開または非公開のリポジトリに関係なく、企業がコードを保存して共有できるようにします。
- 開発者はCopilotを使用してソフトウェアを迅速に構築し、コードの問題を解決します。
- 管理者はチームのライセンス管理でGitHubを有効にできます。
- GitHubは組織全体のポリシーを管理するために、ポリシーのコントロール設定に役立ちます。

パート 2: Visual StudioにおけるGitHub Copilot:シンプルガイド
調査によるとGitHub Copilotは74%の開発者が仕事の集中に役立つと述べています。また、Visual Studio Copilotを使用後、88%の開発者が生産性が高まったと報告しています。GitHub CopilotはOpenAI Codexに基づいており、自然言語処理からコードの生成が可能です。ここではCopilot Visual Studioに関する利用条件から手順まで学びましょう。
利用条件
スムーズなコーディングを始める前に、事前に利用条件を確認しましょう。
- Visual Studio 2022- Version 17.5.5以降
- GitHub Copilotのサブスクリプション
GitHub Copilotはどの言語でも動作します。GitHub Copilotは公開リポジトリ、ライブラリ、フレームワークの言語に対応しており、よく使われる言語はC++、Razor、Python、JavaScript、C#等です。
Visual StudioにおけるGitHub Copilotの使い方
GitHubをマスターすれば、ジュニア開発者、インターン、学生はプログラミング・プロジェクトで際立つようになるでしょう。以下のVisual Studio GitHub copilotのステップガイドを参照しましょう。
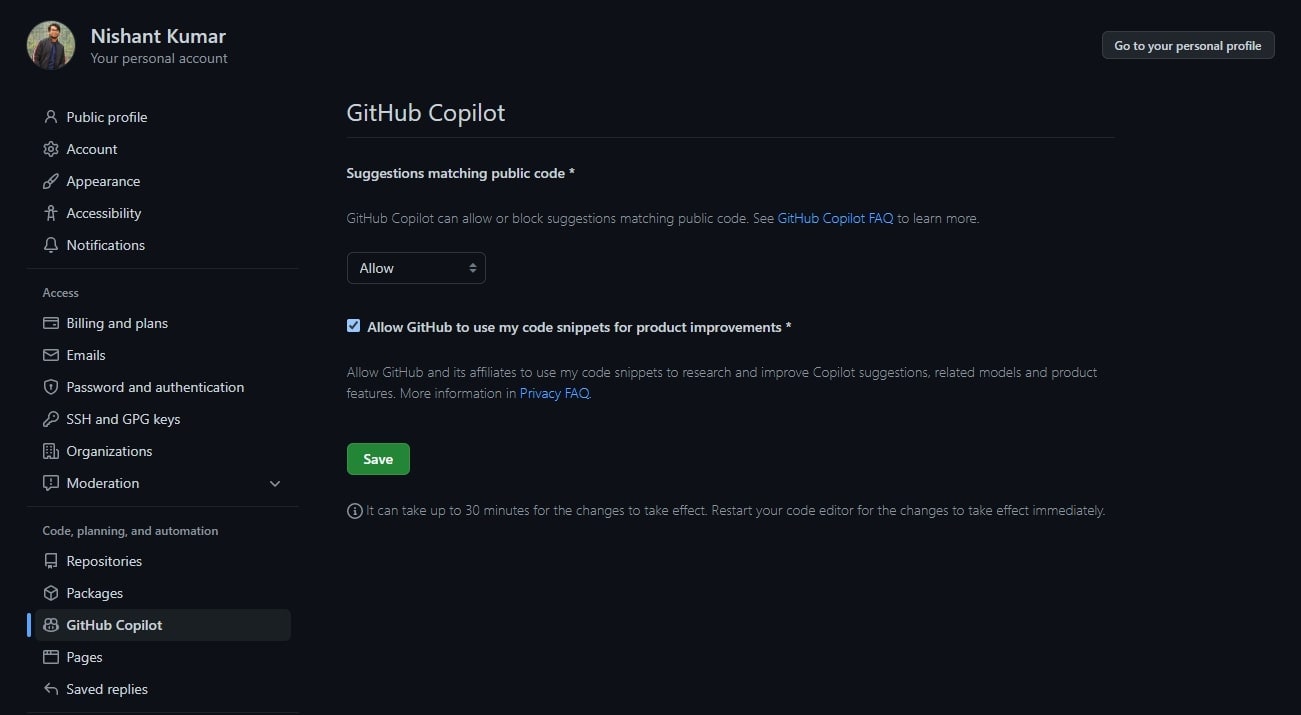
ステップ 1
GitHubの設定に進みます。左側のパネルから「GitHub Copilot」を選択します。メイン画面から許可し、「Save」ボタンを押すだけです。

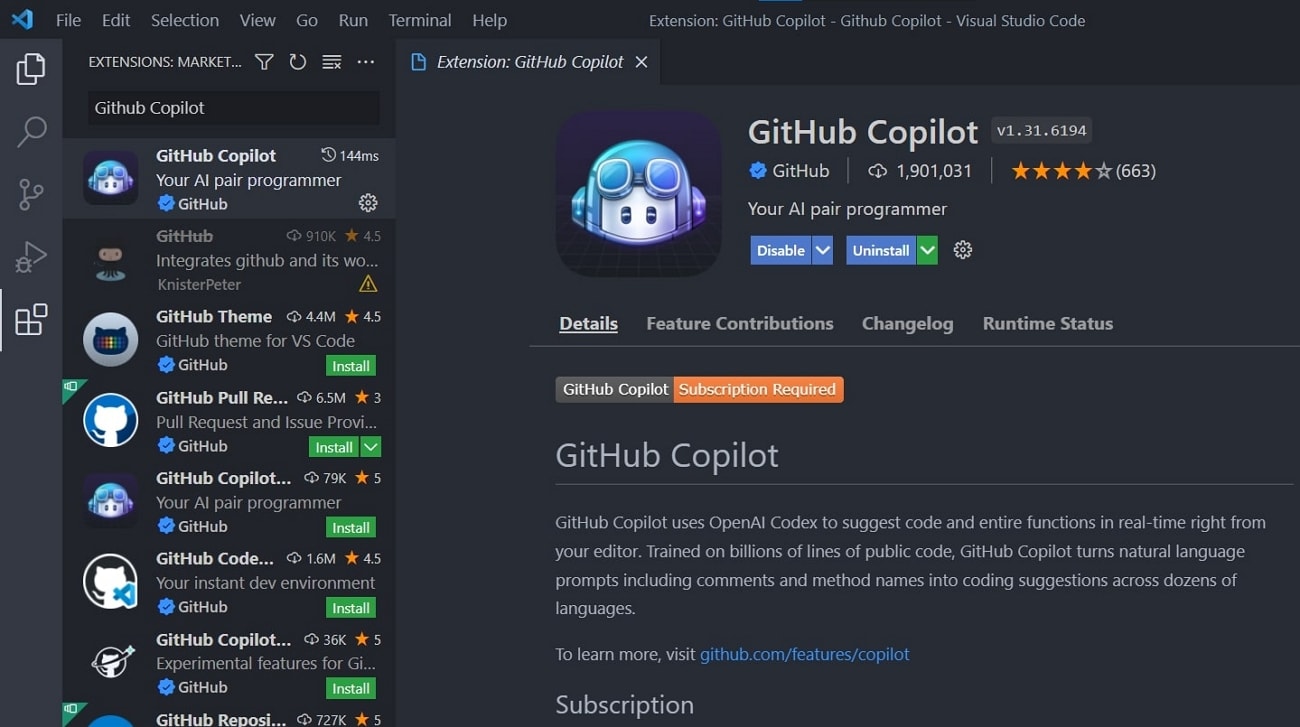
Visual Studio Extensionにアクセスし、検索バーで「GitHub Copilot」を検索します。「Install」ボタンを押し、プログラムを再起動します。下部のCopilotアイコンを見ると、正常にインストールされていることがわかります。

ステップ 2
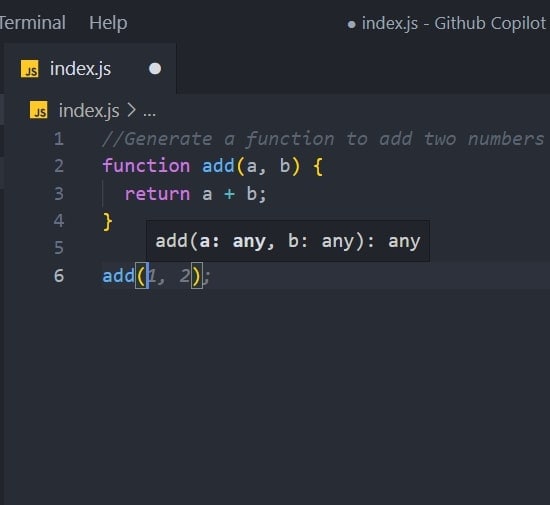
GitHubを起動したら、GitHub Copilotを使ってJavaScriptコードを生成します。Visual StudioでJavaScriptファイルを開き、「2つの数を追加する関数を生成します。」と記述します。そしてキーボードの「Enter」を押してください。提案を受け入れる場合は、タブボタンを押すだけです。

ステップ 3
「すべての虹の色の配列を生成してください。」のようにコメントの挿入ができます。その後「Enter」キーを押して提案を受け入れると、すべての虹の色の配列が得られます。

ステップ 4
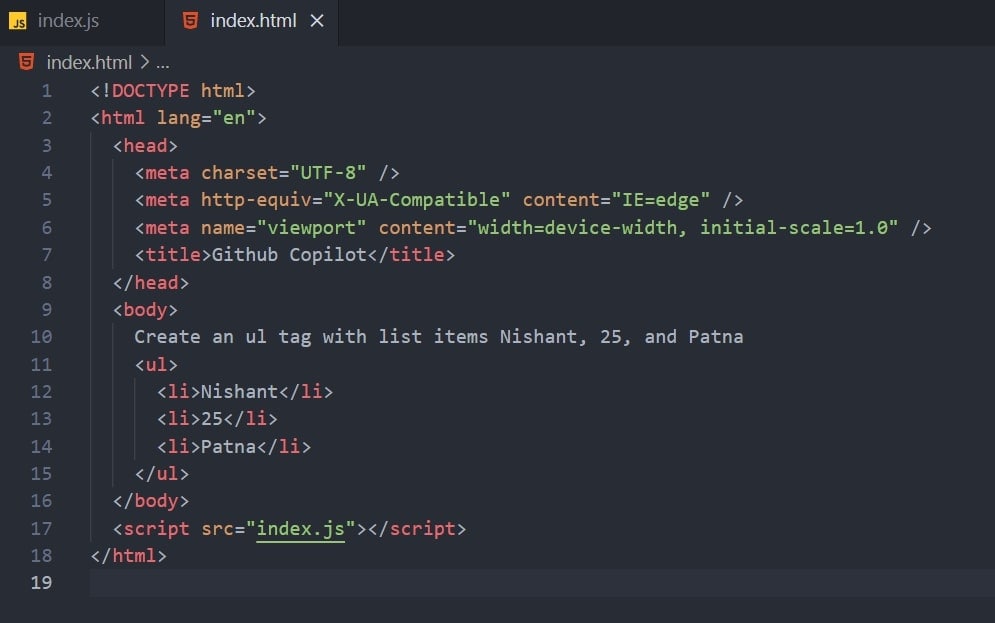
HTMLコードの生成には、リストをNishantとPatna 25で並べ替えます。リストのスタイルを変えても同じことができます。

注目すべき重要なポイント
Visual StudioとGitHub Copilotの起動ができたら、コードを簡単に生成しましょう。上記はプロセスを迅速に行う手順ですが、ワークフローの向上とコードサジェストを最大限に活用するために、以下のポイントを押さえておきましょう。
1.代替案
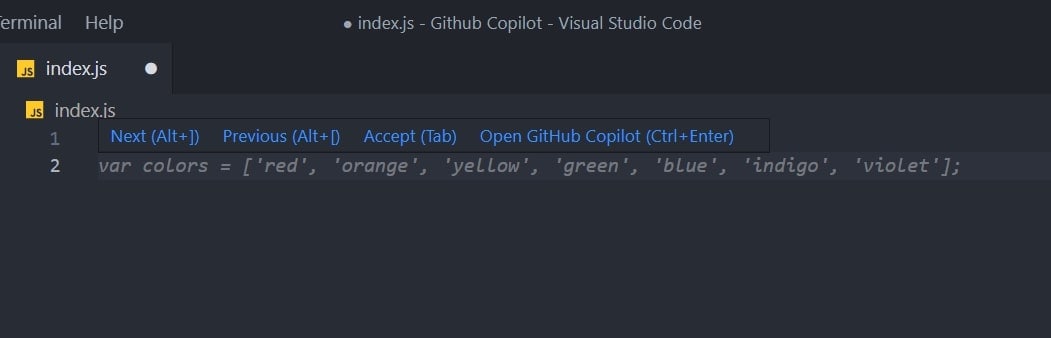
どのような出力に対してもGitHub Copilotは多くの提案をしますが、提案を受け入れるか、拒否するかの選択ができます。まず、新しいJavaScriptファイルを作成します。次に指定された関数を入力すると、いくつかの候補が表示されます。Alt+]を押すと次の候補が、Alt+[を押すと前の候補が表示されます。さらに、提案を受け入れるにはタブキーを、拒否するにはEscキーを押してください。
2. 新しいタブで複数のサジェスト
開発者はショートカットキーを使って、新しいタブでサジェストを受けることが可能です。JavaScriptファイルを取得したら、上記と同じ関数を入力します。その後、キーボードでCtrl + Enterキーを押して、複数のオプションを含む新しいタブを開きます。アイデアが気に入れば「提案を受け入れる」をクリックし、拒否する場合はタブを閉じます。
3. コメントからのコード提案
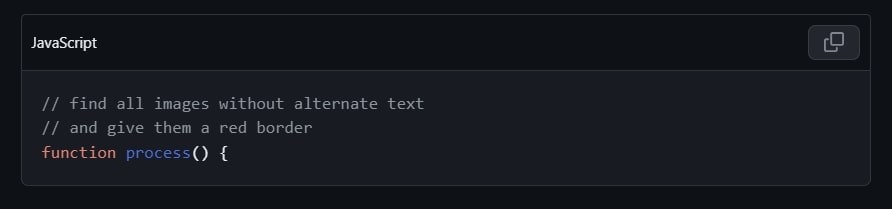
実行したい内容を自然言語のコメントで記述します。そのためにJavaScriptファイルを入手して、コメントを入力すると、GitHubがその関数の実装を提案してくれるでしょう。
パート 3: Visual Studio CodeでのGitHub Copilotの使い方:代表例を紹介
コパイロットを最大限に活用する方法は多々あります。コパイロットに十分な文脈を提供することで、コパイロットはより良い提案ができます。同僚にプログラミングの概念を例を挙げて説明するように、概念の理解には具体例が不可欠です。以下に述べたGitHub Copilotの使用例を参考にすることで、コパイロットを最大限に活用できます。
1. コンテキストの提供
VSのコードファイルを開いて、コパイロットにコンテキストを提供します。同僚に簡潔に説明するかのように、トップレベルのコメントを追加します。コパイロットが理解しやすい、意味のある関数名を提供しましょう。コードをコピー&ペーストして、コパイロットに必要なものを提示できます。

2. 一貫性と高品質
開発者は時々高速でタイプするうちに、コードの品質を無視してしまうことがあります。そのため高品質のバーを保つことをお勧めします。ハッキングモードを無効にする場合は、Copilotのステータスメニューから一時的に無効にしてください。この例では、補完を完全に無効にできます。
3. Bootstrapを促進するコパイロット
「Bootstrapを追加」とプロンプトすると、コパイロットはCDN上に参照ブートストラップリンクを生成します。また、要素にBootstrapクラスを適用します。div要素を開始するときにスペースバーを押します。コパイロットはコードのコンテキストによって異なるalertクラスとalert-successクラスを提案します。受け入れるには、単にタブキーを押して進みます。
Wondershare FilmoraのAI Copilot編集で高品質動画を作ろう!
Visual Studio Copilotはプログラミング分野に革命をもたらしました。今やGitHubのようなAI Copilotで動画編集者を支援することが重要です。動画編集者は魅力的な動画プロジェクト作成のため、複数のクリップ編集に苦労しています。Wondershare Filmoraはそんな動画編集者向けに、強力なAI動画編集機能で設計されています。
Wondershare Filmoraは、動画編集用にパーソナルAIアシスタントであるAI Copilot編集を提供しています。AI CopilotはGitHubのように、プロフェッショナルな編集のアドバイスをしてくれます。
FilmoraのAI Copilot編集機能の使い方
AI Copilot編集の使い方はGitHub Copilot Visual Studioよりもはるかに簡単です。下記の手順に従って操作してください。
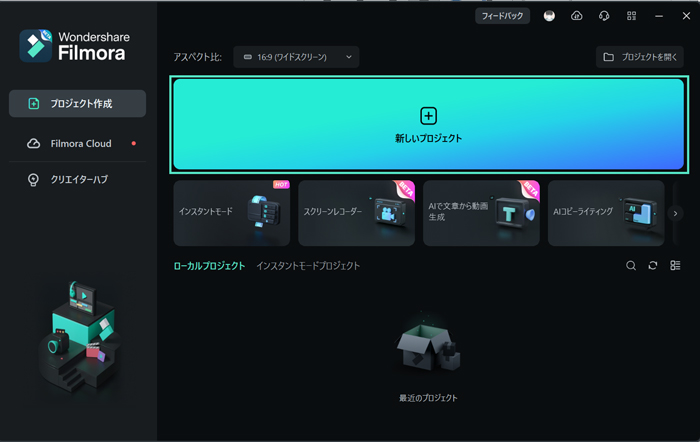
ステップ 1:Filmoraをダウンロードし「新しいプロジェクト」を起動する
Wondershare Filmoraを起動します。公式サイトからFilmoraの最新バージョンをダウンロードします。インストール完了後、Filmoraを起動し、メイン画面に入ります。「新規プロジェクト 」をクリックして編集画面に入ります。

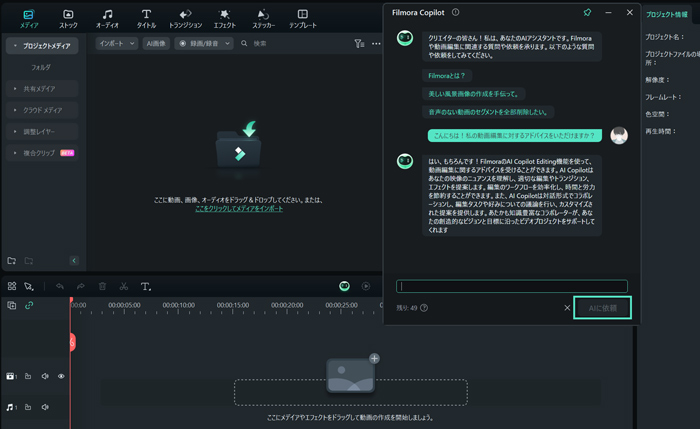
ステップ 2:2通りの方法でAI Copilot編集を起動する
下記の画面にあるタイムラインツールバーから「Filmora Copilot」アイコンをクリックします。あるいは、タイムラインにインポートしたメディアを右クリックします。次に、リストから 「Filmora Copilot」をクリックします。

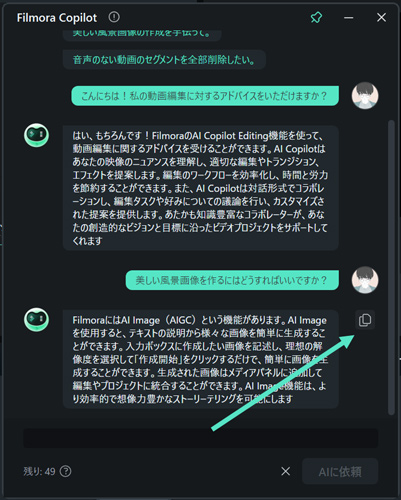
Step 3:Filmora AI Copilot編集に提案を依頼する
プロンプトを入力する「Filmora Copilot」画面が表示されます。自然言語でコメントや質問を入力したら「AIに依頼」ボタンをクリックします。AIが質問に対する答えを返してくれます。必要に応じてナビゲーションボタンが表示されたら、必要な機能に直接アクセスできます。

それでは、Filmoraの主な機能を紹介しましょう。
1. AIスマートマスク
編集のスパイスとして、無限の可能性を引き出すAIスマートマスクを活用しましょう。背景除去、ビジュアルフローの強化、背景から被写体を分離するマルチサブジェクトオーバーレイを提供しています。特定箇所を色補正することで、動画内の特定シーンを強化できます。
2. AI画像生成
動画に関連する画像をインターネットで探す必要はありません。Filmoraはプロジェクトに相応しい著作権フリーの画像を提供します。AIに自然言語で必要な画像の説明をしましょう。3つの選択肢からアスペクト比を選びましょう。画像をカスタマイズするために、画像スタイルの選択が可能です。
3. AIコピーライティング
作業の効率化のために、AIコピーライティング機能にChatGPTを搭載しています。AIコピーライティングでYouTube動画のタイトルと説明文の生成が可能です。魅力的なコンテンツのために動画原稿ライターに依頼する必要はありません。ユーザーは生成したい言語とアウトプットの数を指定できます。
4. AIサムネイルクリエイター
サムネイルは動画に視聴者を惹きつける主な要素であるため、魅力的なサムネイル作りは動画編集には欠かせません。Filmoraはコンテンツから3つの魅力的な画像をキャプチャするAIアシスタントを提供しています。高度なアルゴリズムによりサムネイルを1つインポートあるいは新しいサムネイルの生成が可能です。
まとめ
Visual Studio Copilotはコーディングの問題に対する究極の解決策と言えます。コンテキストを意識した提案やコラボレーションを開発者に提供してくれます。この記事ではGitHubのコーディング・アシスタントを効果的に使用する方法、さらに動画編集者向けに動画編集ソリューションの実績があるFilmoraについても説明しました。早速、Filmoraの様々な機能を試してみましょう。






役に立ちましたか?コメントしましょう!