-
はじめに-Win
-
新機能
-
システム要件
-
スタートアップ画面
-
パネルレイアウト
-
プロジェクトの作成
-
インポート
-
PC録画
-
ビデオ編集
- サブシーケンス
- オプティカルフローによるスローモーション
- 自動リップル
- 描画ツール
- クリップを有効/無効にする
- Filmora Workspace
- 高速プレビュー(JKL)
- ルーラー機能
- マーカー機能
- ソース&タイムラインプレビュー編集
- フリーズフレームの追加
- マルチクリップ編集
- お気に入りマークカスタマイズ
- バックグラウンド
- すべてのクリップを選択
- マグネティックタイム
- キーフレームカーブ
- マルチカメラ編集
- 自動字幕起こし/テキスト読み上げ/SRT
- モーショントラッキング
- クロマキー
- 手ぶれ補正機能
- 動画のクロップとズーム
- 動画クリップのスナップショット
- 動画の逆再生
- PIP
- レンズ補正
- 動画の分割&トリミング
- 分割表示
- スピード調整
- マスク
- モザイクを追加
- フェイスオフエフェクト
- ドロップシャドーの適用
- 自動補正
- テンプレートプリセットで動画編集
- 枠線
- 変形
- 合成
-
色編集
-
オーディオ編集
-
アニメーション編集
-
スピード編集
-
AI編集
- AI サムネイルエディター
- スマートBGMジェネレーター
- スマートシーンカット
- スマートショートクリップ
- AIスマート検索
- スマートカットアウト
- AIオーディオストレッチ
- AI ノイズ除去
- AI動画生成機能
- AI Copilot編集機能
- AI翻訳
- AIでアイデアから動画生成(Windows版)
- AI画像生成
- AIポートレート(ボディエフェクト)
- オート リフレーム
- オートモンタージュ
- オートハイライト
- AI コピーライティング
- ARステッカー追加
- 無音検出
- オートノーマライズ機能
- Windows版AI延長機能
- オーディオダッキング
- ノイズ除去
- シーン検出
- 動画ノイズ除去
- AI動画補正
- 平面トラッキング
- オーディオから動画
- AIボーカルリムーバー
- AIテキストベース編集
- AIスキントーン保護
- AIオブジェクトリムーバー
- 画像から動画生成
- AI スマートマスク
- AIサウンドエフェクト
- AI顔モザイク
- AI音声補正
- AIボイスクローン
- AIステッカー
- Windows用AI音楽ジェネレーター
-
動画エフェクト素材
-
動画トランジション
-
オーディオ素材
-
タイトル素材
-
エレメント素材
-
クリップのエクスポート
-
Wondershareドライブ
-
パフォーマンス向上
描画ツール
チュートリアルやニュース動画を作成する際、Wondershare Filmoraの描画ツール機能を使用すると、ユーザーは重要な詳細を強調したり、ビデオクリップに直接バナーを作成することができます。これにより、動画のエンゲージメントとストーリー性を高めることができます。この機能には、矢印、長方形、楕円形など複数の図形が用意されており、コンテンツに個性的なタッチを加えることができます。
目次
Wondershare Filmoraの描画ツールを使うには?
Filmoraで動画に要素を追加する方法をより深く理解するために、以下の簡単なガイドをご覧ください。
方法 1. Filmoraの描画ツールを使ってバナーを作る
描画ツールの概要を理解した上で、描画ツールを使って動画に魅力的なバナーを作成する方法をご紹介します。
Step 1.新規プロジェクトの作成
Filmoraの最新バージョンをパソコンにダウンロードしてインストールします。Filmoraを起動し、「新しいプロジェクト」ボタンをクリックします。

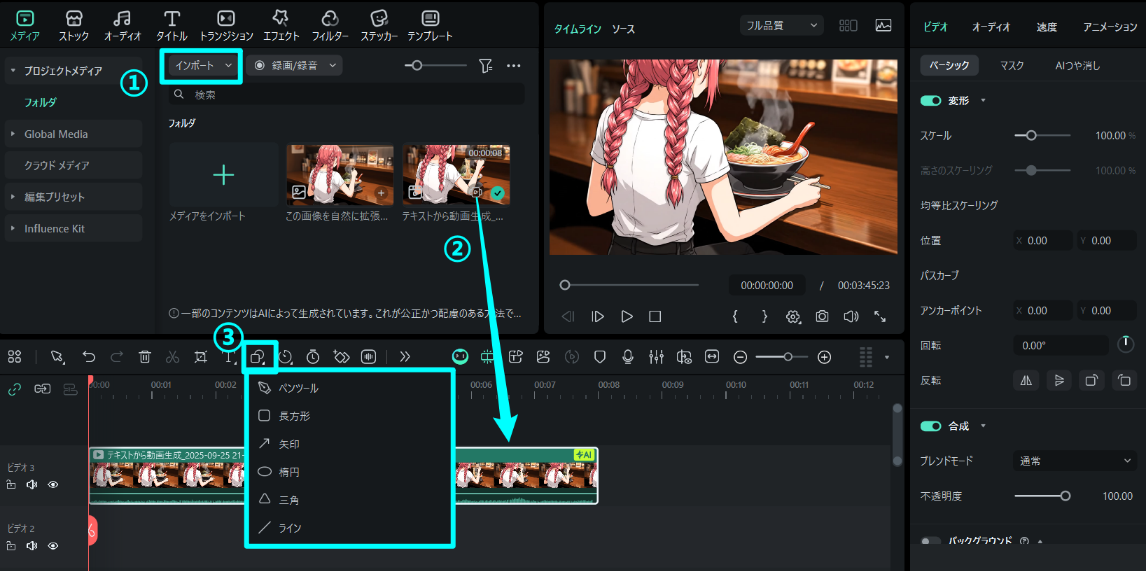
Step 2. 動画の追加と描画ツールへのアクセス
メインのワークスペースに入ったら、「インポート」ボタンをタップして、バナーを挿入したい動画を追加します。インポートしたら、編集用のタイムラインに動画をドラッグ&ドロップします。タイムラインの上部から「描画ツール」メニューにアクセスし、利用可能な図形から「長方形」オプションを選択します。

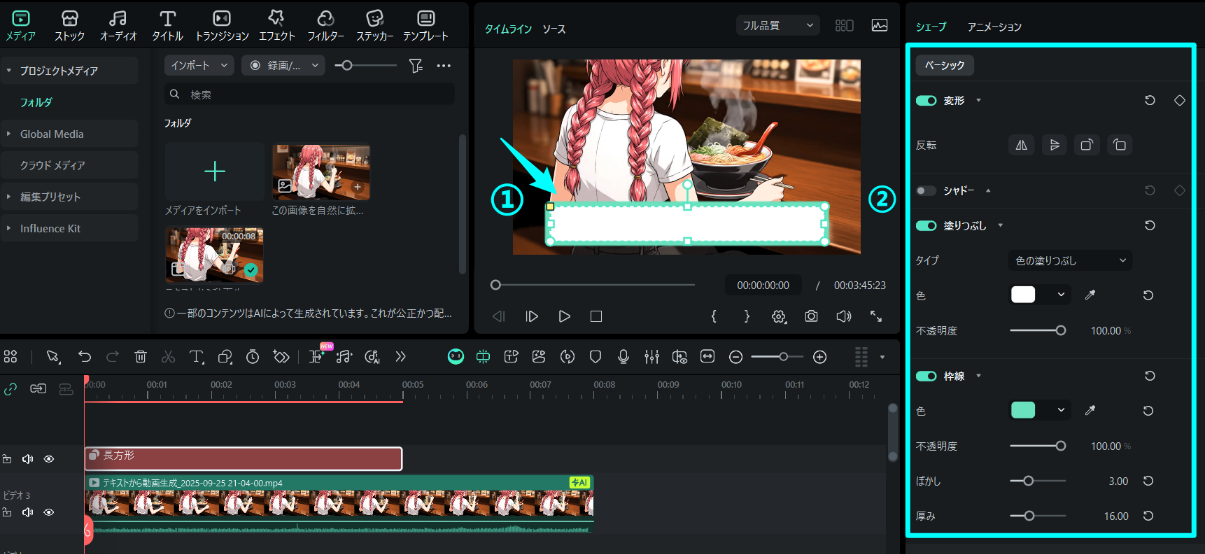
Step 3. バナーデザインをカスタマイズする
動画に図形を描画したら、希望の場所にドラッグして適切な位置に配置します。次に、右側のパネルで「塗りつぶし」オプションを有効にし、動画を補完するバナーの色を選択します。

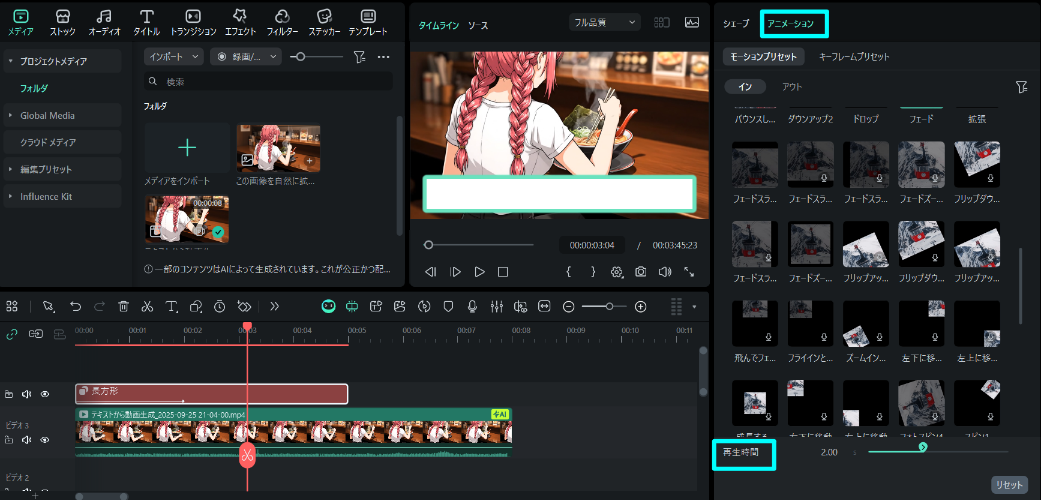
Step 4. バナーにアニメーションを適用する
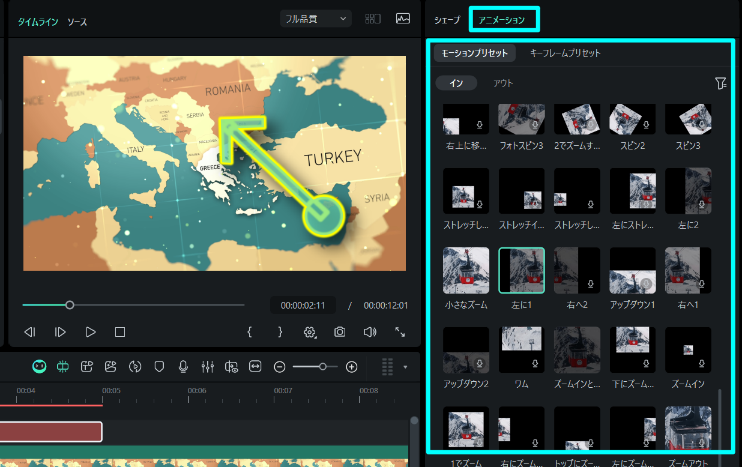
次に、「アニメーション」セクションに移動し、ご希望のスタイルを選択します。アニメーションを適用するには、選択したオプションをダブルクリックします。

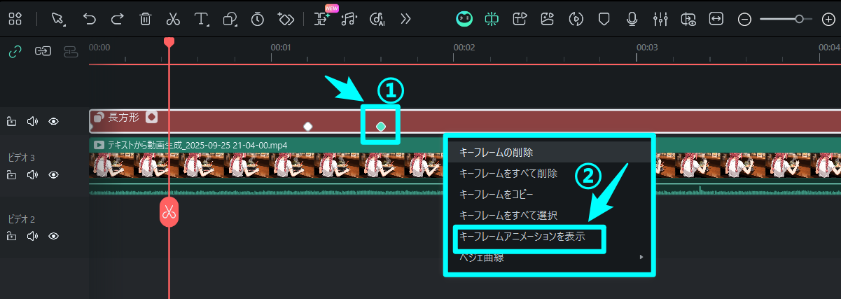
Step 5. キーフレームアニメーションを表示する
アニメーションが適用されたら、タイムラインセクションに移動し、追加されたアニメーションのダイヤモンド(キーフレームアニメションを追加した場合)形の上で「右クリック」します。ポップアップメニューから、「キーフレームアニメーションを表示」オプションを選びます。

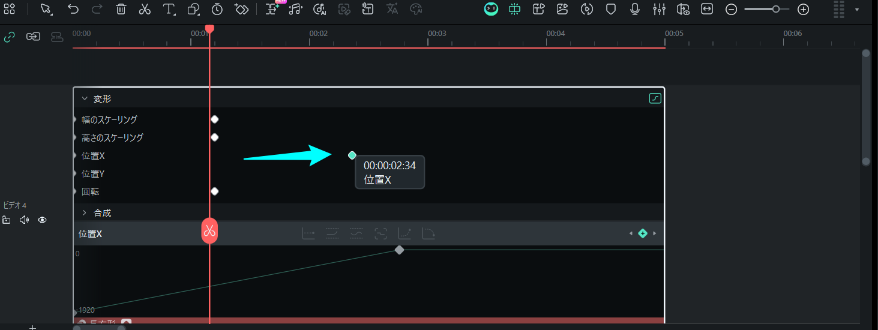
Step 6. バナーのキーフレームアニメーションを調整する
拡張キーフレームアニメーション設定を選択したら、動画に合わせて調整を開始します。ダイアモンド形を横にドラッグして、アニメーションを適宜設定することができます。

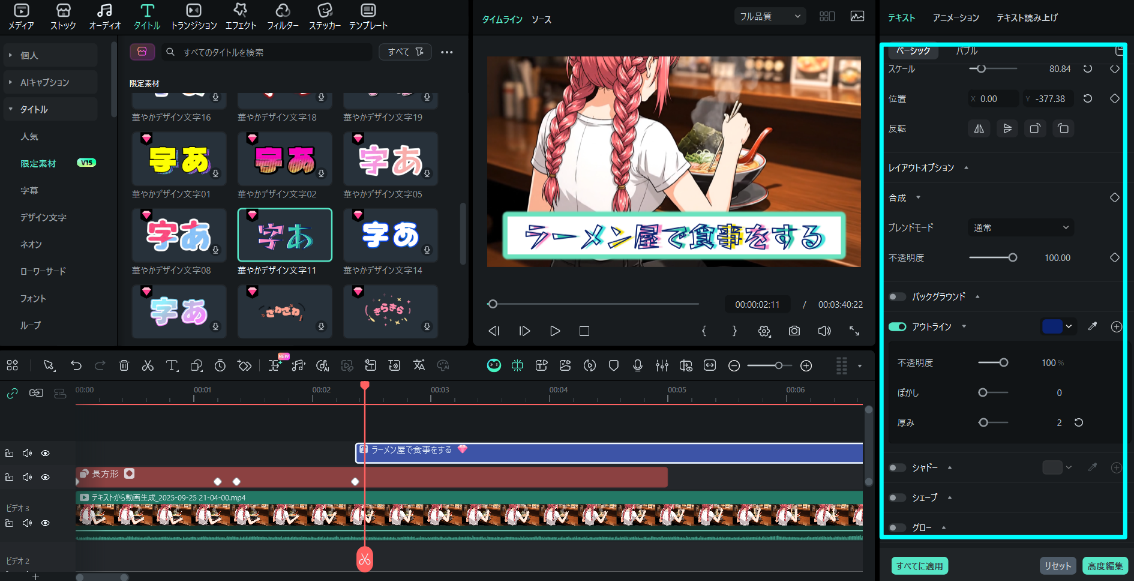
Step 7. バナーにタイトルを追加する
その後、上部ツールバーの「タイトル」セクションに移動し、ご希望のタイトルを選択します。選択したタイトルをタイムラインの動画の上にドラッグ&ドロップします。プレビューウィンドウに表示されたら、バナーの上にドラッグしてタイトルの位置を調整します。タイトルの外観をカスタマイズするには、「ビデオ」タブに移動してプリセットのエフェクトスタイルを選択し、バナーに「テキスト」を追加します。

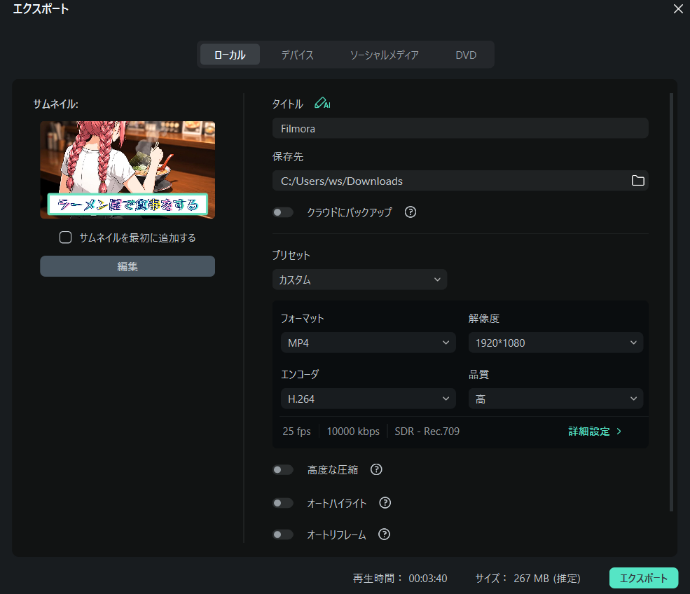
Step 8. 動画バナーをパソコンにエクスポートする
バナーの外観に問題がなければ、インターフェイスの右上にある「エクスポート 」タブをタップします。「エクスポート」ウィンドウで、動画の出力フォルダ、解像度、形式を選択できます。「エクスポート」ボタンをクリックして動画をパソコンに保存します。

方法 2. Filmoraの描画ツールを使って矢印を挿入する
注釈用に動画に追加できる図形とは別に、視聴体験を向上させるために動画に注釈を付けるもう一つの方法をご紹介します。
Step 1. 動画を追加してタイムラインにドラッグ
「メディアをインポート」ボタンをクリックしてプロセスを開始し、動画をインターフェイスに追加してタイムラインにドラッグします。
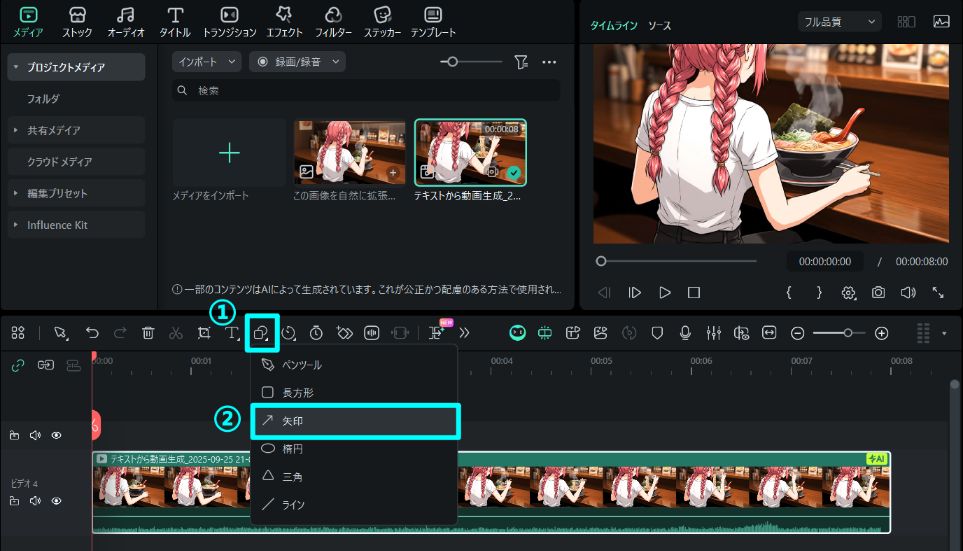
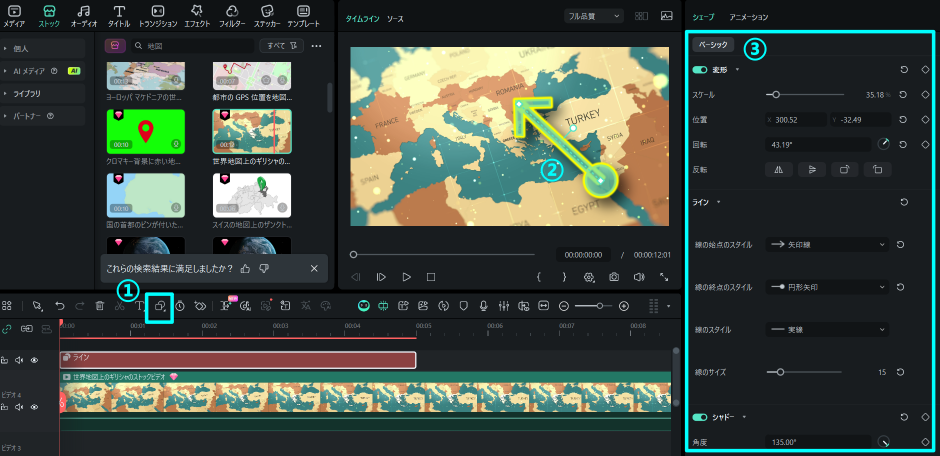
Step 2. 描画ツールから矢印を選択する
次に、編集インターフェイスで、「描画ツール」アイコンをクリックし、「矢印」オプションを選択します。そして、矢印を配置したい動画にこの矢印を描きます。

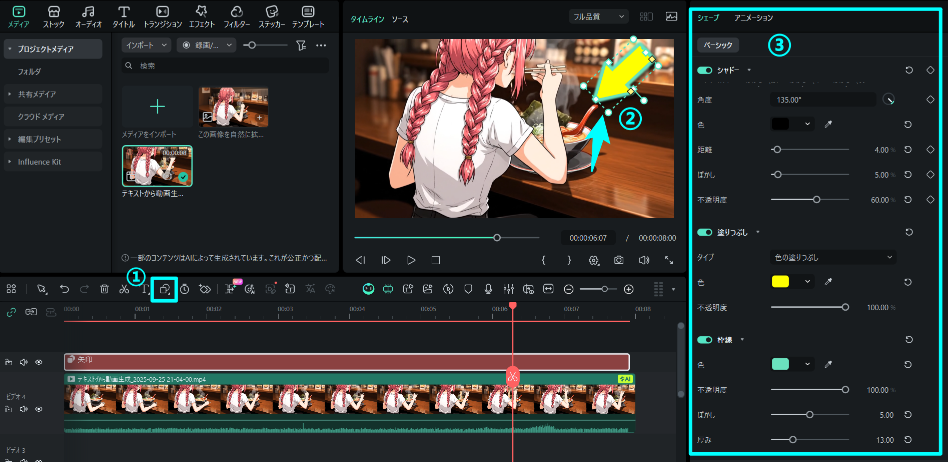
Step 3. 動画上の矢印を調整し、塗りつぶす
動画要素に合わせて、「塗りつぶし」トグルボタンをタップしてオンにし、色を追加します。そして、動画上の矢印を調整して配置します。

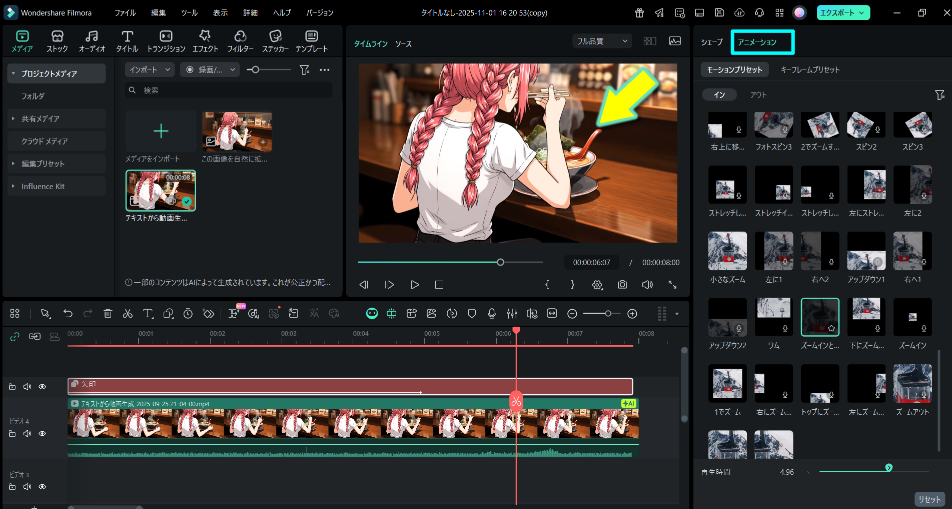
Step 4. アニメーションを適用する
矢印を調整したら、「アニメーション」セクションをクリックし、動画に最適なスタイルを選択します。アニメーションを適用するには、描画ツールをダブルクリックします。

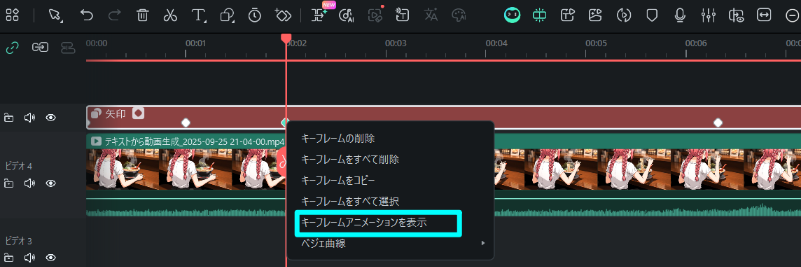
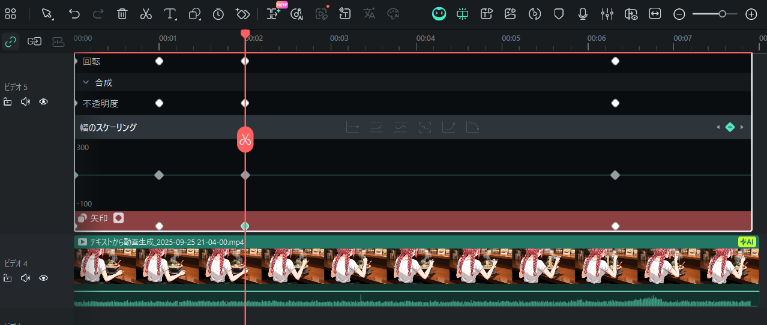
Step 5. 矢印を右クリックし、「キーフレームアニメーションを表示」を選択する
矢印のアニメーションを調整したら、タイムライン上の要素を右クリックします。ドロップダウンメニューが表示されるので、「キーフレームアニメーションを表示」を選びます。

Step 6. キーフレームアニメーションを調整し、動画をエクスポートする
次に、タイムラインのキーフレームアニメーションパネルから、ご希望に合わせて調整します。最後に、画面右上の「エクスポート」ボタンを押して、動画をファイルにダウンロードします。

方法 3. 簡単なフォーマットカスタマイズでラインを追加する
Filmoraは動画にインタラクティブな要素を描画するための一連の図形セットを提供していますが、動画を分かりやすくするために、コンテキストフォーマットでラインを追加することもできます。ここでは、Filmoraで動画にラインを追加する方法をご紹介します。
Step 1. 動画のタイムラインにラインを追加する
Filmoraのタイムラインに動画をインポートした後、タイムラインメニューバーの「シェープ」オプションに進み、リストから「ライン」を選択します。

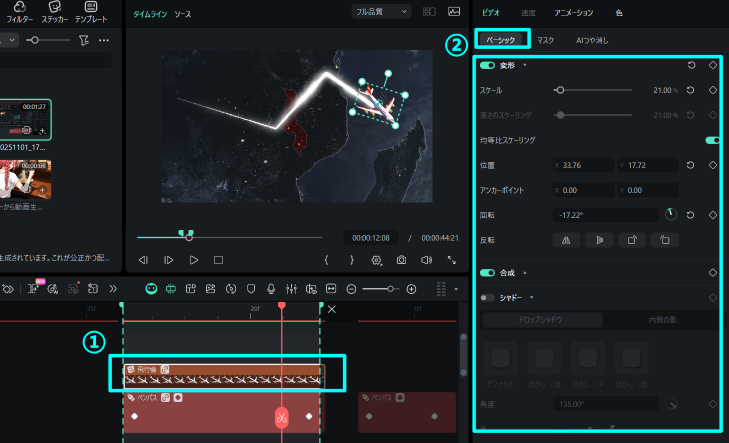
Step 2. Filmoraでシェープの設定でラインをカスタマイズする
プレビューウィンドウに描画すると、シェープに関連する設定が右側に表示されます。前のセクションで説明したように、アニメーションを追加することができますが、「ライン 」シェープは特別なフォーマットのカスタマイズをすることができます。「ベーシック」セクションの 「ライン」設定メニューを展開し、このシェープの外観を良くするオプションをご確認ください。利用可能なオプションで全体的なスタイルとサイズを選択しながら、ラインの開始方法を定義したり、終了スタイルを選択することができます。

方法4:ペンツールでカスタマイズ描画
Filmoraのペンツールなら、少ない手間できれいな線や形をメディア上にぴったり描画可能!コントロールポイントやカーブを調整すれば、細かい形も滑らかなラインも自由自在。アニメーションも追加できるので、あなただけの動きあるペンストロークを作り込みましょう。ここから手順を詳しくチェック!
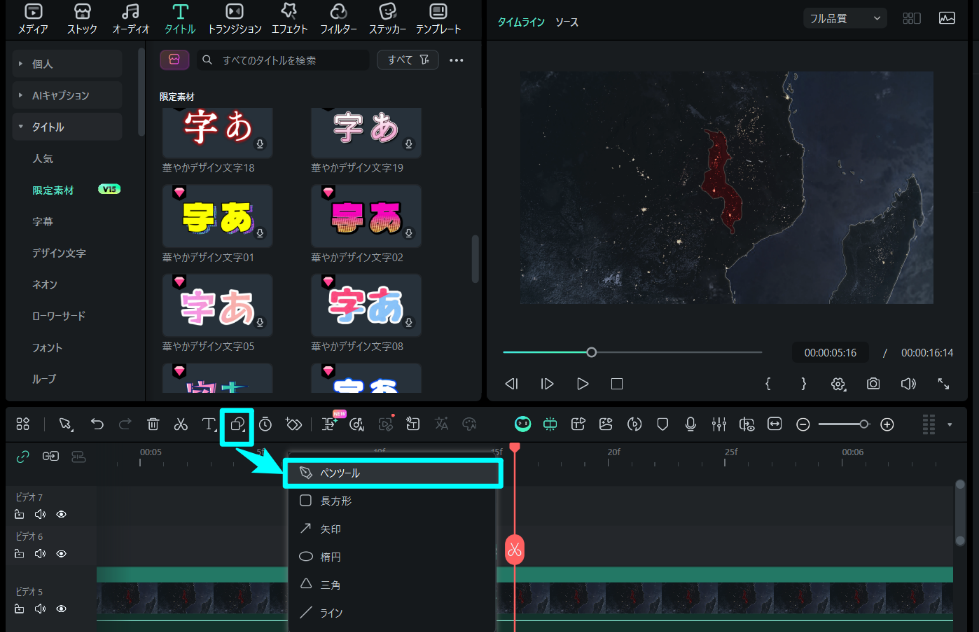
ステップ1:ペンツールの起動とメディア描画開始
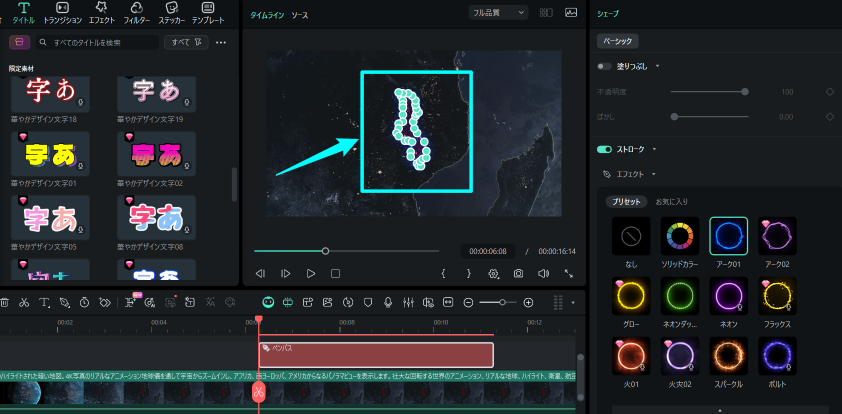
タイムライン上部の「ペン」アイコンを選んでペンツールを有効化、プレビューウィンドウでカーブ点を追加しながら形を描きます。

ステップ2:選択を完了
ペンツールで形を描き終えたら、「Enter」キーを押すか、右クリックメニューから「再生を終了」を選んで選択完了。

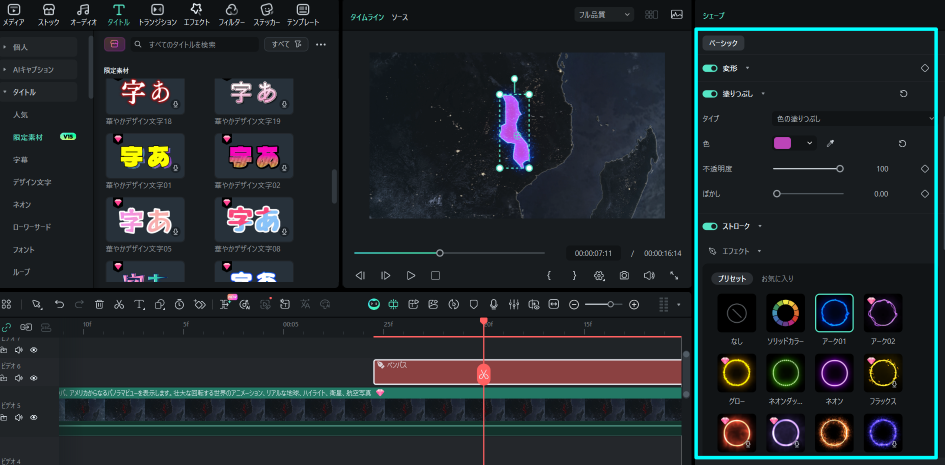
ステップ3:ストロークをカスタマイズ
「塗りつぶし」オプションで色付けや不透明度の調整が可能。「ストローク」のトグルをONにして、好きなスタイルや太さ・位置も自由に設定できます。

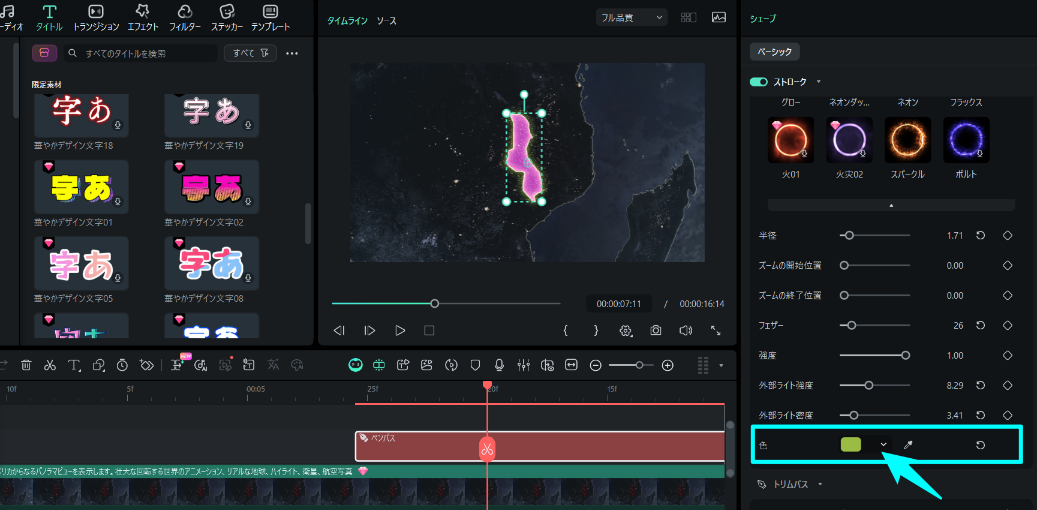
ステップ4:ストローク追加とカスタマイズ
ツールが用意しているプリセットからストロークをチョイスし、プレビューウィンドウで確認。半径やぼかしなど細かな属性もスライダーで調整でき、「色」オプションから好きなカラーも自在に追加可能!

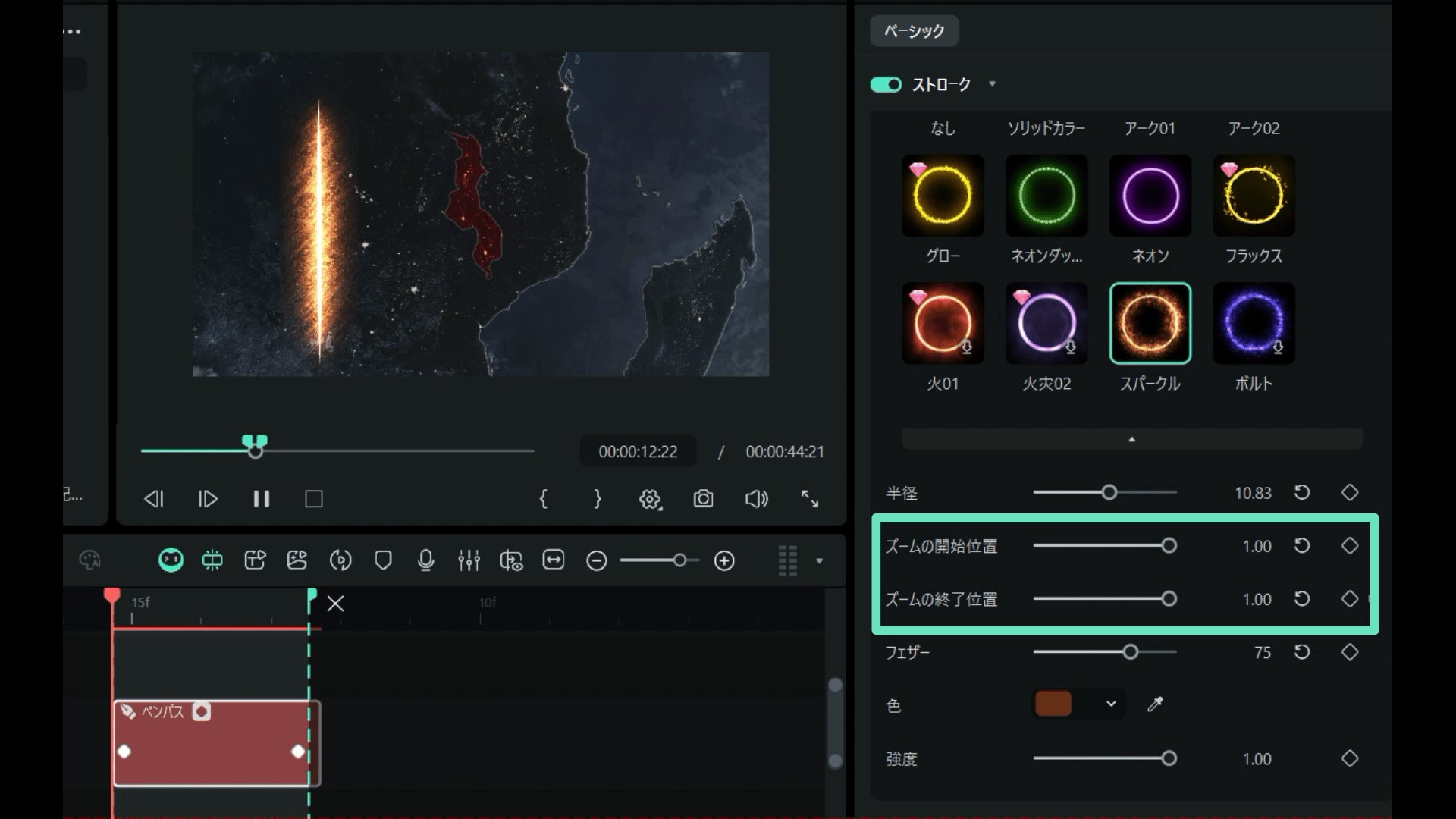
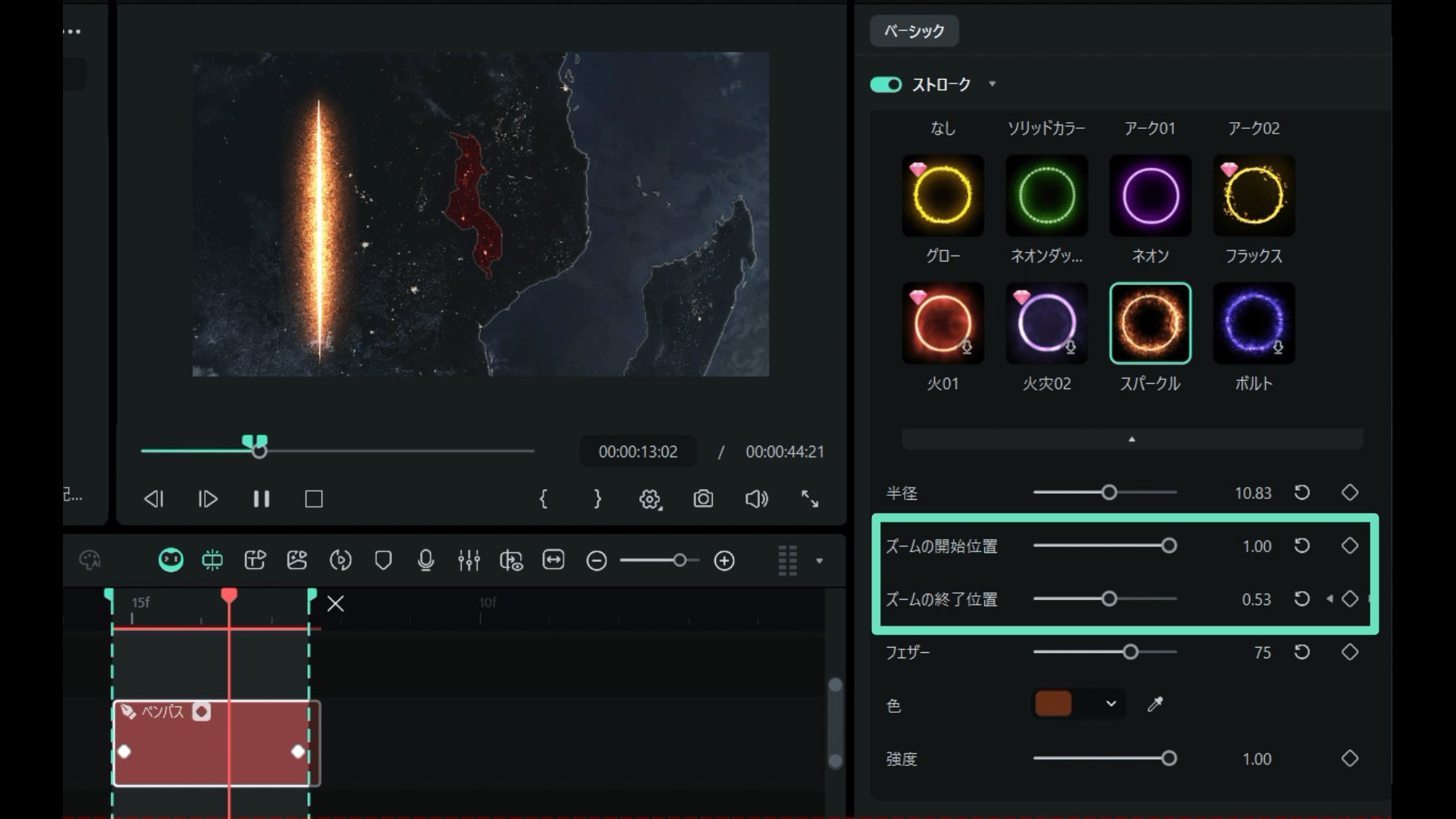
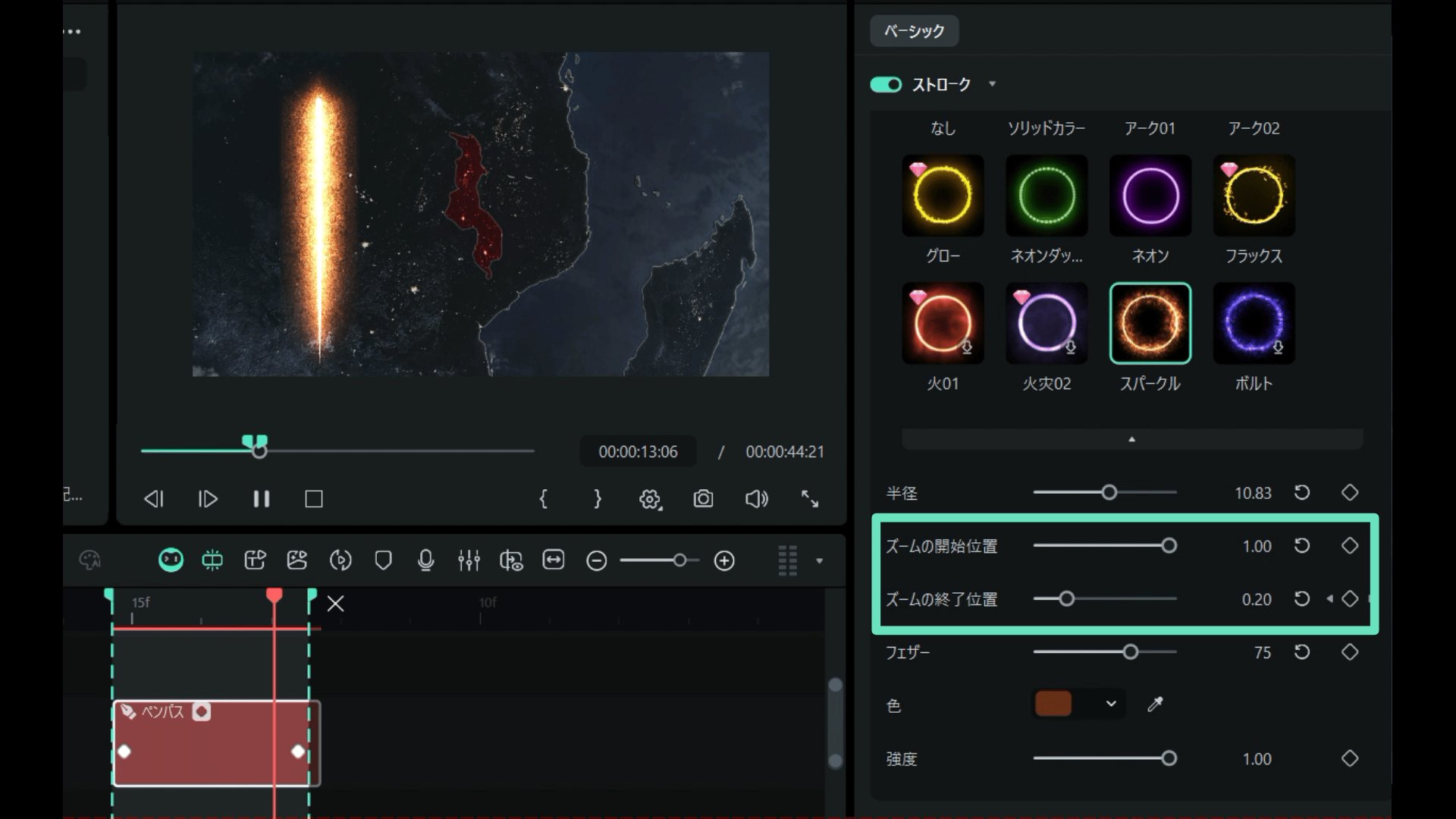
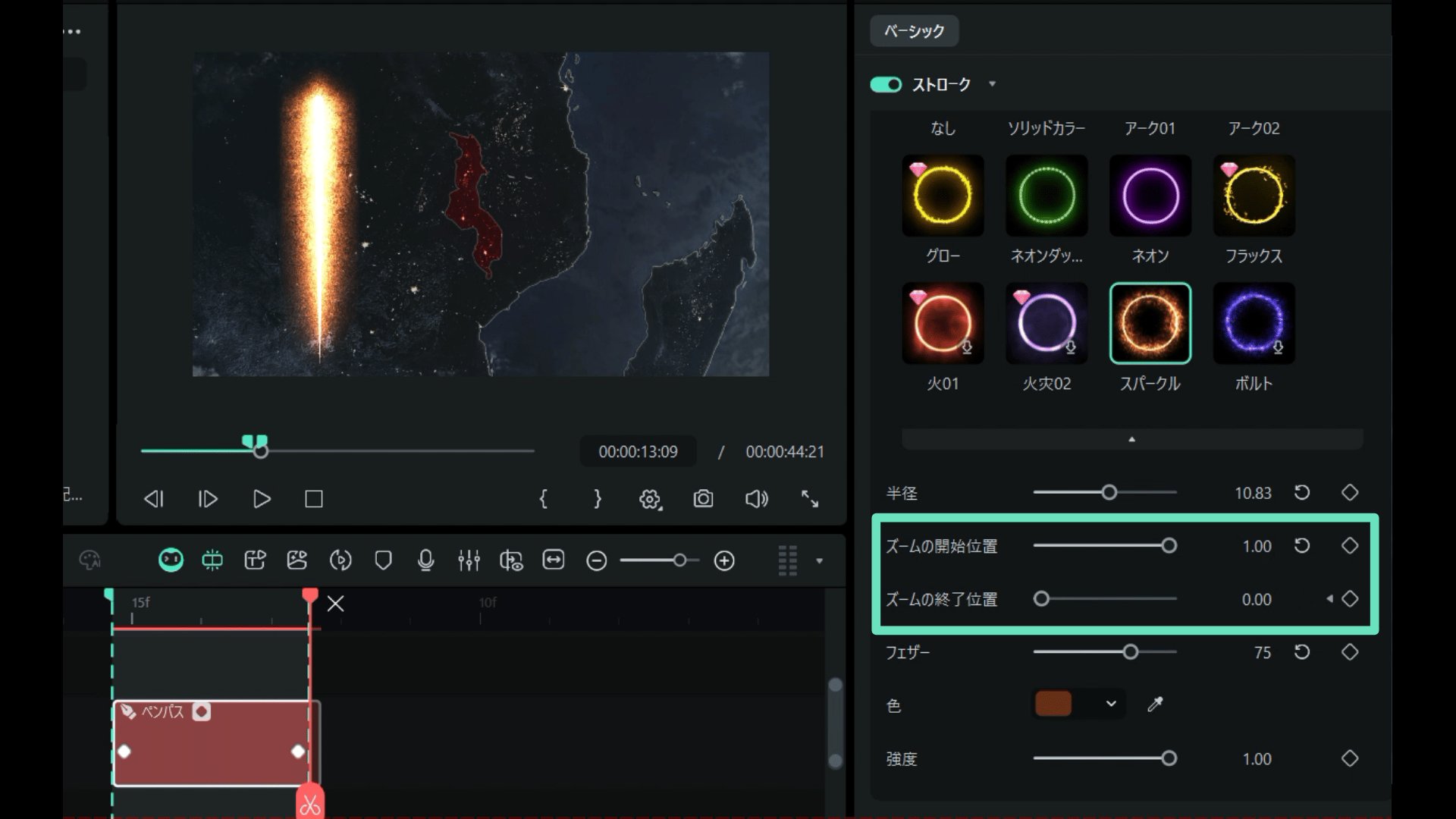
ステップ5:ストロークの始点・終点を調整
ストロークに動きを加えたいときは、「ズーム開始位置」と「ズーム終了位置」のスライダーを操作してキーフレームを追加し、始点から終点までのストロークの動きを直感的にコントロールしましょう。

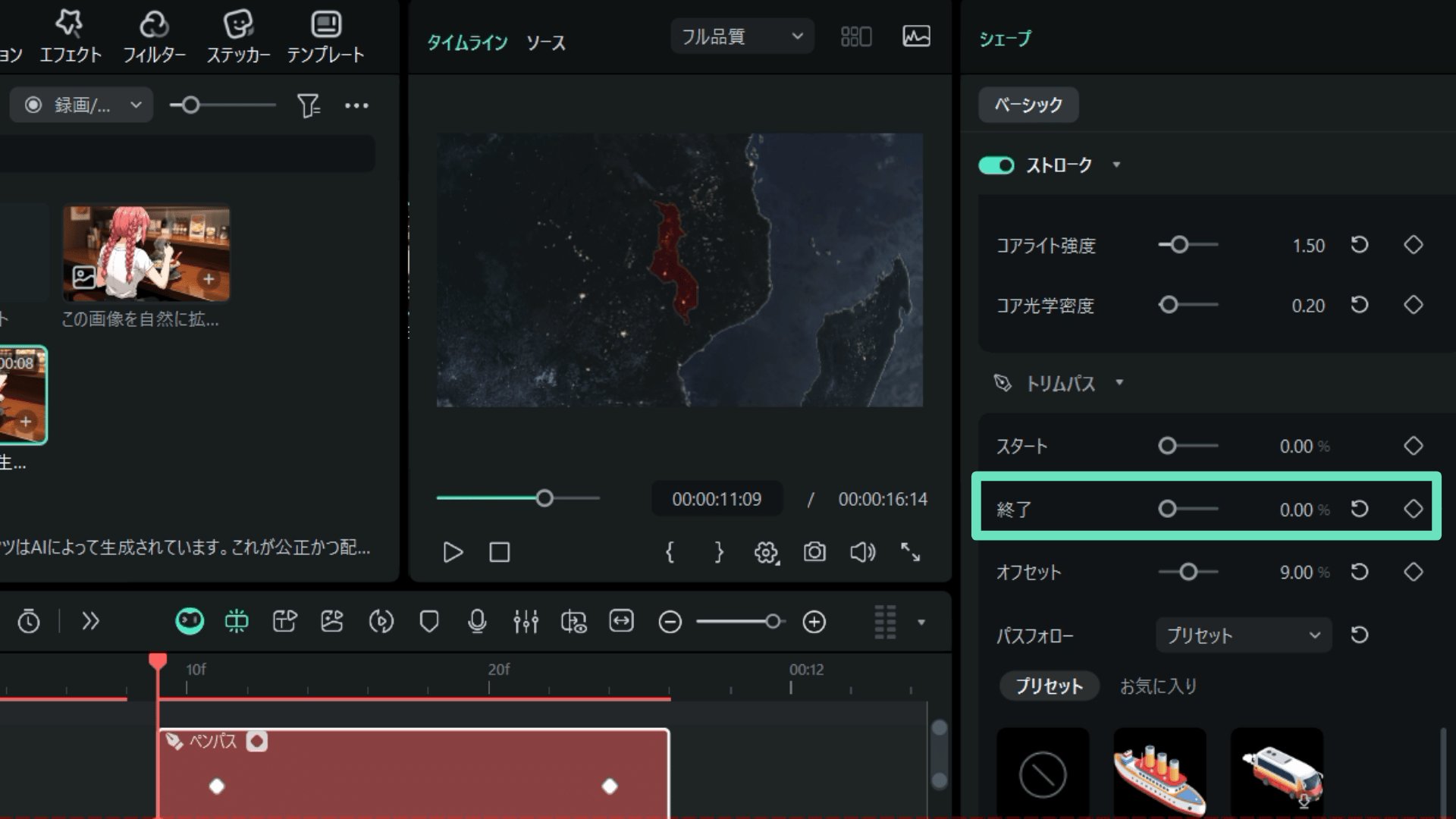
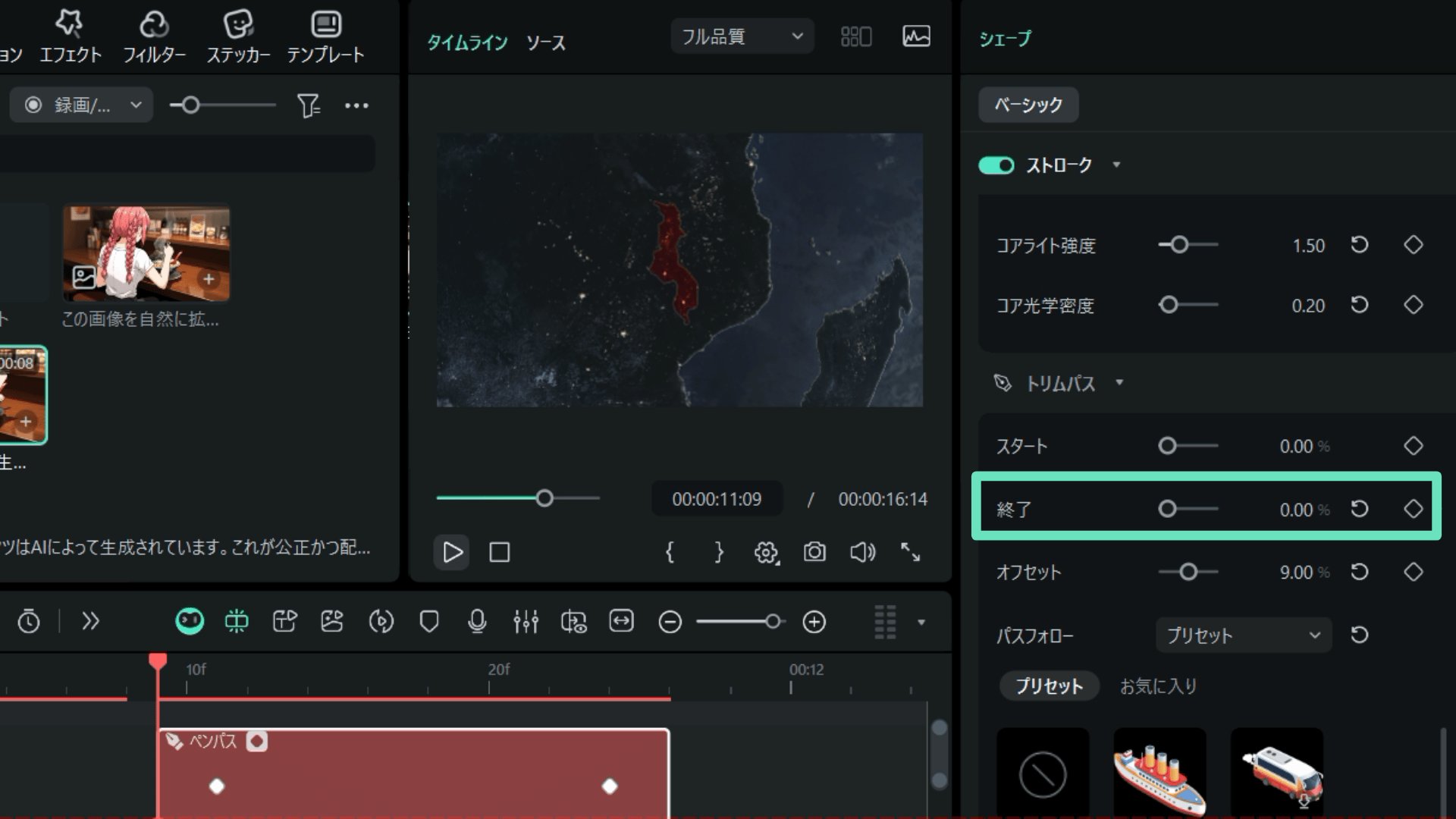
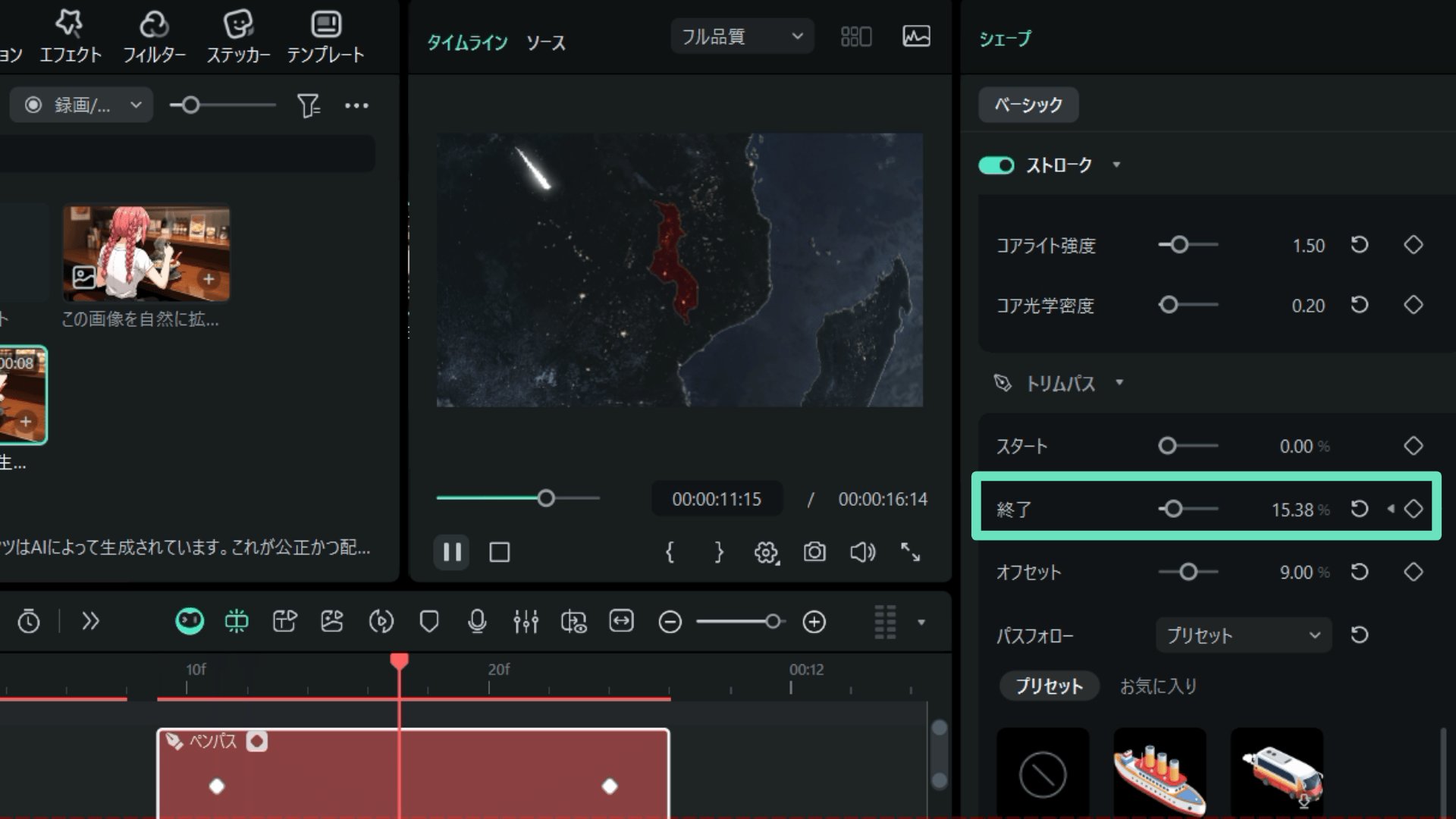
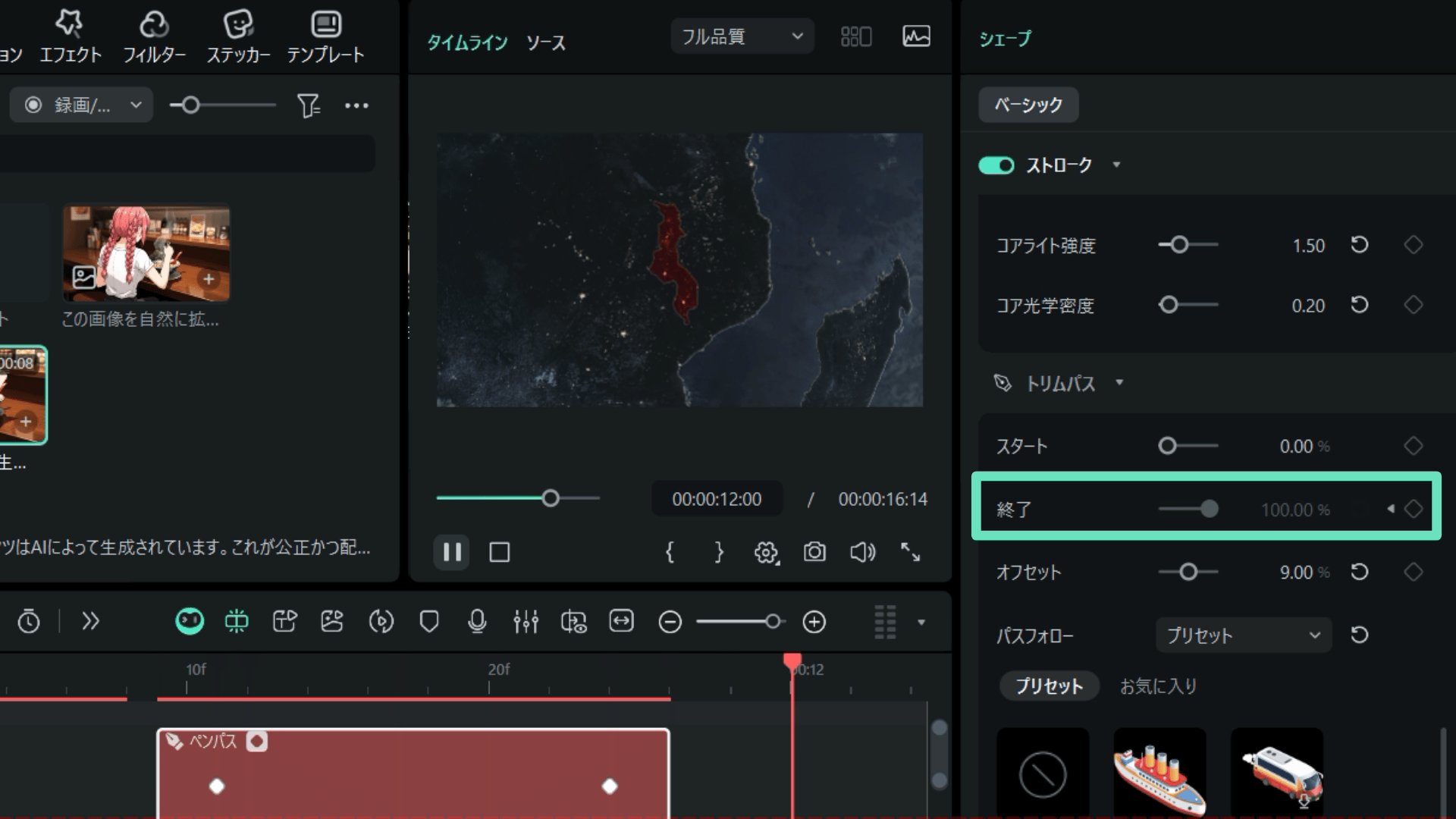
ステップ6:ストロークパスをトリム
「パストリム」オプションで、パスの「開始」「終了」「オフセット」を各スライダーで調整し、ダイナミズムを加えましょう。

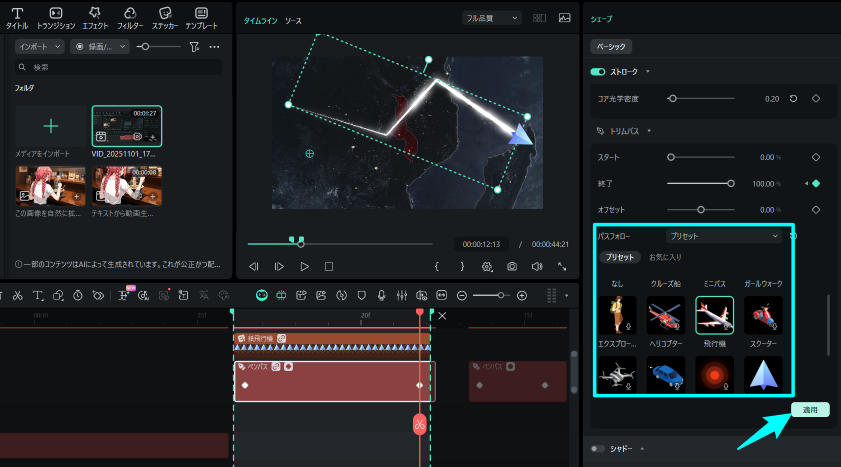
ステップ7:パス追従を追加
「パスフォロー」ドロップダウンから好きなナビゲーションを選択し、「適用」ボタンをクリックすると、パス追従アニメーションが追加されます。
その後、プレビューウィンドウでペンアニメーションの動きを確認しましょう。

ステップ8:パスフォロワーを調整してプレビュー/エクスポート
プレビュー画面で位置調整ができたら、納得できたら右上の「エクスポート」ボタンで結果を保存しましょう。

関連情報
おすすめ記事
YouTube動画の字幕・テロップ制作用フォントの特徴とインストール方法
YouTube動画字幕やテロップ制作におすすめのフォントサイト12選!この記事を読むだけで、YouTube動画制作で今日から使ってみたくなるような、お気に入りのフォントが必ず見つかりますよ!
YouTube(ユーチューブ)ショート動画で人気の音楽10選
YouTubeのショート動画は国内外で人気が高く、数億万回も再生された動画もあります。どんな方でも気軽に作れますが、BGMをどうすれば良いか悩むかもしれません。この記事では、YouTubeのショート動画で人気の音楽を10曲ピックアップして紹介します。
Windows10用の動画編集ソフト おすすめ
ここでは、windows 10用の最適な動画編集ソフトを紹介します。もともとWindows7以降ではWindows ムービーメーカーも、Windows Essenntialsをダウンロード、インストールすることで入手していましたが、OSがWindows10になってもWindows ムービーメーカーについては特にWindows10への対応という点でははっきりしていません。
F.A.Q
Wondershare IDの作成
Wondershare IDの作成方法について、詳しく紹介します。
アクティベーション
Wondershare IDでFilmoraのアクティベーションを行う方法を紹介します。
パスワードの回復またはリセット
Wondershare IDのパスワードを回復またはリセットする方法について、紹介します。

